WordPress Theme Customizer是一个很棒的功能,以前主题要通过主题选项让用户定制样式,用户会看到一串常常的颜色选项表单,修改着不知所谓的颜色,不停的保存-预览-修改。而Theme Customizer以一种直观的方式让用户定制主题,修改的同时可以立即预览结果,对用户十分友好。
于是决定学习使用Theme Customizer,第一步,创建一个自定义的选项,比如顶部背景色(Header Background Color)。
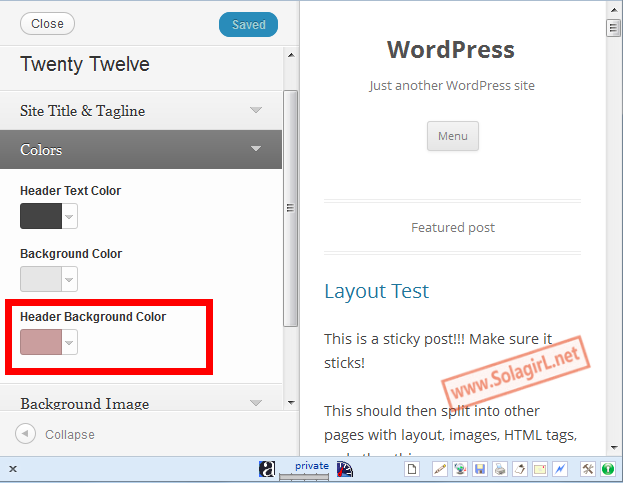
使用twenty twelve主题做测试,开始的样子如下图所示

我想在Color section下加一个新的选项Header Background Color,完成后应该是这样

有了初始条件和想要达到的目标,下面开始干猪最擅长的事情——发现解决问题的方法。如果觉得猪很笨,请看这个视频,题外话。
目录
如何创建新选项
在Theme Customizer中有三个概念比较重要:section、settings和control
- settings就是每一个具体选项,例如Header Text Color
- section是由一系列settings组成的集合,例如Colors
- settings是怎么知道自己属于哪个section的呢?是control介绍的
于是,创建新选项的方法来了:
- 哪里都离不开钩子,这里也不例外,必须使用action:customize_register告诉WP要增加哪些customizer选项
- 在这个action函数中,首先创建一个section,如果选项要放到系统默认的section中,此步骤跳过
- 创建settings,比如我要创建的Header Background Color
- 创建control把settings放进section,只有完成这一步,section和settings才能显示出来,否则在customizer中不会有任何变化
步骤代码
1. 注册customize_register
add_action( 'customize_register', 'sg_customize_register' );
function sg_customize_register( $wp_customize ) {
//所有的sections、settings和controls代码都要加在这里
}$wp_customize是指挥官,后面很多地方要用,不要落下这个参数
2. 创建settings
因为Header Background Color属于颜色,所以直接放到Colors Section,省略创建section的步骤。
$wp_customize->add_setting( 'sg_style_options[header_bgcolor]', array(
'default' => '#3c85ca',
'type' => 'option',
'capability' => 'edit_theme_options',
'transport' => 'refresh'
) );这段代码的意思是:
- 创建一个新的setting,这个setting将存储在数组sg_style_options[header_bgcolor]中(以序列化字符串方式存储在wp_options表中)
- 默认值是#3c85ca
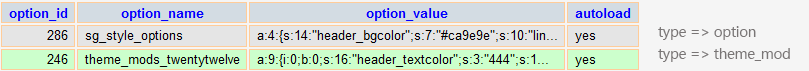
- 存储这个setting的方式是option(type => option),而不是theme_mod,option模式将直接使用我们指定的参数在wp_options表中创建一个新的option,theme_mod则以主题的级别存储,区别见下图

- 用户必须具备edit_theme_options权限(capability)才能看到这个选项
- 当用户修改选项时,页面刷新(refresh)后显示修改结果,而不是无刷新显示(transport => postMessage),使用无刷新显示需要增加额外的脚本
3. 创建control
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'header_bgcolor_html_id', array(
'label' => __( 'Header Background Color', 'your_textdomain' ),
'section' => 'colors',
'settings' => 'sg_style_options[header_bgcolor]',
) ) );代码含义:
- 增加一个新的color controller,html id是header_bgcolor_html_id,使用无刷新显示时可能用到
- 新选项的名称(label)是Header Background Color
- 新选项位于Colors Section,这个section的section id是colors
- 这个新选项是header_bgcolor
这样,header background color就被放进colors section里面了
完整代码
function sg_customize_register( $wp_customize ) {
$wp_customize->add_setting( 'sg_style_options[header_bgcolor]', array(
'default' => '#3c85ca',
'type' => 'option',
'capability' => 'edit_theme_options',
'transport' => 'postMessage'
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'header_bgcolor_html_id', array(
'label' => __( 'Header Background Color', 'your_textdomain' ),
'section' => 'colors',
'settings' => 'sg_style_options[header_bgcolor]',
) ) );
}
add_action( 'customize_register', 'sg_customize_register' );相关知识
WordPress默认的Section
- title_tagline – Site Title & Tagline (网站标题和描述)
- colors – Colors(颜色)
- header_image – Header Image (顶部图片)
- background_image – Background Image (背景图片)
- nav – Navigation (导航菜单)
- static_front_page – Static Front Page (静态首页)
Controller Class
- WP_Customize_Control() – 创建一个允许用户输入纯文本的控制器,也是下面要介绍的class的parent class
- WP_Customize_Color_Control() – 创建一个允许用户从色轮中选择颜色的颜色选择器
- WP_Customize_Upload_Control() – 创建允许用户上传媒体文件的控制器
- WP_Customize_Image_Control() – 创建上传图片或从媒体库中选择图片的控制器
- WP_Customize_Background_Image_Control() – 创建背景图片选择器
- WP_Customize_Header_Image_Control() – 创建顶部背景图片选择器
创建新的Section
$wp_customize->add_section( 'mytheme_new_section_name' , array(
'title' => __('Visible Section Name','mytheme'),
'priority' => 30,
) );创建一个名为Visible Section Name的新Section,识别该section的section ID是mytheme_new_section_name,如果要把刚才创建的Header Background Color选项加到这个section中,只需要修改步骤3
'section' => 'colors',
改为
'section' => 'mytheme_new_section_name',
参考资源
Codex: Theme Customization API
Class Reference/WP Customize Manager/add section

请问这一段代码应该放在哪个页面?位置有没有强制要求?我试着写了之后,在前台的主题自定义中看不到,但通过inspect element可以看到该选项已经生成,只是css中比其他选项多了一个style=”display:none”,这个样式不知道从哪里来的。
麻烦指教。
这段代码没在新版wp上运行过,建议你看一下官方文档http://codex.wordpress.org/Theme_Customization_API
这类代码一般写在主题的funcitons.php里。
样式的输出,看上面链接页面的Part 2: Generating Live CSS
谢谢你的回复。我估计得研究一下当前主题的样式,估计是主题样式的问题在4.1的wp上有冲突。因为我试了一下在4.0.1的wp上是正常的,4.1上换个主题也是正常的。
再次感谢你的回复。你的网站做得很不错。
感谢您有用的信息
不客气