你是否厌倦了WordPress页面千篇一律的样子,是否想每个页面各不相同?比起用自定义模板,用CSS更快一些,WordPress给每篇文章或者页面指定了独一无二的body class,用这个class就可以让页面各不相同。
目录
什么是body class
body class是WordPress API: body_class()函数产生的一组class,这些class会随着不同的页面发生变化。
例如,首页body class
<body class="home blog two-column right-sidebar customize-support">
这是twentyeleven主题产生的class,可能与别的主题略有不同,但首页都有home这个class。
利用CSS让文章页面不同
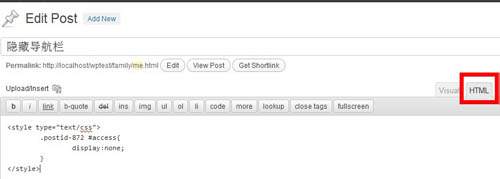
下面进入正题,假如要实现在ID为872的文章页面隐藏掉导航,方法如下。
1. 查看文章页面的body class,我们可以找到一个class叫做postid-872
<body class="single single-post postid-872 single-format-standard singular two-column right-sidebar customize-support">
这个postid-872是独一无二的,用这个class,我们可以随意修改ID为872的文章页面内容而不用担心影响其它页面。
我们甚至不需要修改样式表(style.css),只需要在编辑器中输入我们需要的样式就行了,现在来隐藏这个页面的导航,导航的id是#access,所以以藏菜单的样式为
<style type="text/css">
.postid-872 #access{
display:none;
}
</style>将这段代码直接在编辑器的源代码模式下输入即可达到目的。

利用CSS让页面不同
如果要隐藏某个页面的导航,假设页面ID为2
<body class="page page-id-2 page-template-default singular two-column right-sidebar customize-support" >
这个page也独一无二的class是post-id-2,隐藏导航的css代码为
<style type="text/css">
.post-id-2 #access{
display:none;
}
</style>利用CSS修改某个模板的样式
同理,body class还可以用于page模板,假设我们有一个自定义模板叫做showcase.php,使用这个模板的页面会有一个自己的class
<body class="page page-id-2 page-template page-template-showcase-php two-column right-sidebar customize-support">
从上面找一下,表示当前页面使用了showcase.php模板的class是page-template-showcase-php
格式是page-template-(template file name)
于是,隐藏这个模板导航的方法
<style type="text/css">
.page-template-showcase-php #access{
display:none;
}
</style>拓展
body_class()的用途不仅于此,我们可以在functions.php中filter body class,从而轻松实现切换layout的功能,比如著名的genesis主题支持六种layout布局,不但可以后台一键切换,还可以在每篇文章中单独设定。
结语
通过body class修改模板的好处是,修改方便,管理容易。特别是当你你要修改的是header和footer的内容,这些内容不能轻易通过修改新模板来解决,原因很简单,重新定义模板依然要调用get_header()和get_footer(),如果你要去掉导航,只有两种方法
- 去掉get_header()函数,将header.php内容拷贝到模板中,去掉导航
- 定义一个新的头部文件,例如名叫header-mypage.php,然后调用get_header('mypage')来调用这个自定义header文件,在header-mypage.php中去掉导航
做大的改动,上述方法比较合适,小改动则有些大材小用的感觉。用CSS修改,还是修改模板实现,要根据我们的具体需求来选择,合适的就是最好的。
好东西
你咋改名了,一改名掉进我的垃圾评论里了