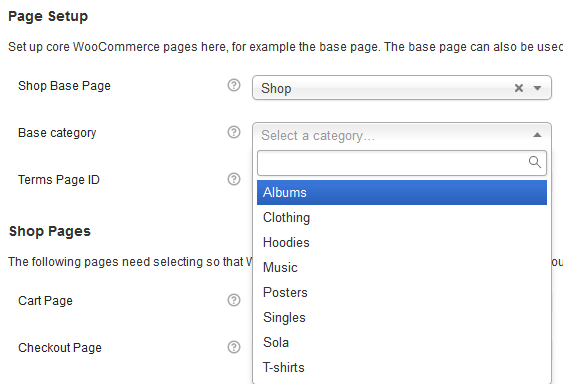
要实现在WooCommerce » Settings » Pages下添加自定义选项,例如添加一个选择产品分类的功能,如下图所示

代码如下
add_filter( 'woocommerce_page_settings', 'wc_multi_country_fields' );
add_action( 'woocommerce_admin_field_single_select_category', 'wc_single_select_category' );
add_action( 'woocommerce_update_option', 'wc_save_single_select_category' );
function wc_multi_country_fields( $settings ){
$new = array();
foreach( $settings as $setting ){
if( $setting['id'] == 'woocommerce_shop_page_id' ){
$new[] = $setting;
$new[] = array(
'title' => __('Base category', 'venus'),
'desc' => __('Select the base category', 'venus'),
'id' => 'woocommerce_base_category_page_id',
'type' => 'single_select_category',
'default' => '',
'class' => 'chosen_select_nostd',
'css' => 'min-width:300px;',
'desc_tip' => true
);
} else {
$new[] = $setting;
}
}
return $new;
}
function wc_single_select_category( $value ){
global $woocommerce;
$tip = '<img class="help_tip" data-tip="' . esc_attr( $value['desc'] ) . '" src="' . $woocommerce->plugin_url() . '/assets/images/help.png" height="16" width="16" />';
$args = array(
'name' => $value['id'],
'id' => $value['id'],
'orderby' => 'name',
'order' => 'ASC',
'show_option_none' => ' ',
'class' => $value['class'],
'echo' => false,
'hide_empty' => false,
'taxonomy' => 'product_cat',
'selected' => absint(woocommerce_settings_get_option($value['id']))
);
if (isset($value['args']))
$args = wp_parse_args($value['args'], $args);
?><tr valign="top" class="single_select_page">
<th scope="row" class="titledesc"><?php echo esc_html($value['title']) ?> <?php echo $tip; ?></th>
<td class="forminp">
<?php echo str_replace(' id=', " data-placeholder='" . __('Select a category…', 'venus') . "' style='" . $value['css'] . "' class='" . $value['class'] . "' id=", wp_dropdown_categories($args)); ?> <?php echo $description; ?>
</td>
</tr><?php
}
function wc_save_single_select_category( $value ){
if( $value['type'] == 'single_select_category'){
if ( isset( $_POST[$value['id']] ) ) {
$option_value = woocommerce_clean( stripslashes( $_POST[ $value['id'] ] ) );
} else {
$option_value = '';
}
update_option( $value['id'], $option_value );
}
}调用所保存的category方法
WooCommerce的产品分类是一个custom taxonomy,slug是product_cat
获取产品分类ID
woocommerce_get_page_id('base_category')获取产品分类链接
get_term_link( (int)woocommerce_get_page_id('base_category'), 'product_cat' )
博主你好,有个问题请教一下,我想在首页调用woocommerce建立的商品,但是主题设置中只能获取主题自己的文章分类,调用不了woocommerce的商品分类,这个应该怎么修改呢?
主题中选择分类的代码是这样:
请选择分类目录:请选择 0));
$case1= get_option('mytheme_case1'); foreach( $categorys AS
$category ) { $category_id= $category->term_id;
$category_name=$category->cat_name; ?>
不好意思,重发一遍代码:
<label for="case1">请选择分类目录:</label>
<select
name="case1" id="case1"> <option value=''>请选择</option> <?php
$categorys = get_categories(array('hide_empty' => 0));
$case1= get_option('mytheme_case1'); foreach( $categorys AS
$category ) { $category_id= $category->term_id;
$category_name=$category->cat_name; ?>
显示woocommerce产品分类也可以用它的shortcode,写在模版里的话用do_shortcode(‘[product_categories number=0 parent=0]’);
谢谢回复,我在你的另一篇文章里面找到了关于调用某一类别下商品的短代码,直接写在模板里面,问题解决了。
Sola 你好,
如果我的商品分为A,B两类,想在两个页面里单独显示,使用本文中的相关技巧可以实现么?
还是自己写两个页面模板,里面分别去查询一类商品?
本文介绍的东西跟你的问题没什么关系,相当于写了一个新的select样式。
产品分类页面不就是只显示本分类下的产品吗?如果用页面的话也可以用woocommerce的shortcode。
理解错了 : P,我去看看官方文档先。多谢回复
很久没来了,您的博客进步不少啊!