本文以默认主题twentytwelve为例,讲解如何控制相关产品(Related Products)的图像尺寸和分栏。
目录
图像尺寸
官方文档Using appropriate image dimensions to avoid distortion / pixellation详细描述了WooCommerce所使用的图片尺寸、如何设置以及最常遇到的产品图片模糊的解决方法,上传产品图片前先了解一下这篇文章的内容,可以省去很多麻烦。
简单的说WooCommerce产品图片有三种尺寸
- Single Product Image:是最大的缩略图,用在产品详情页面展示产品大图
- Catalog Images:用在shop首页、相关产品、交叉销售和增量销售中
- Product Thumbnails:最小的缩略图,用在购物车页、购物车小工具,产品详情页大图下方那一堆小图也是这个尺寸

如果你觉得网店图片看起来不对劲,先来检验所设置的尺寸是否正确。
控制相关产品显示数量
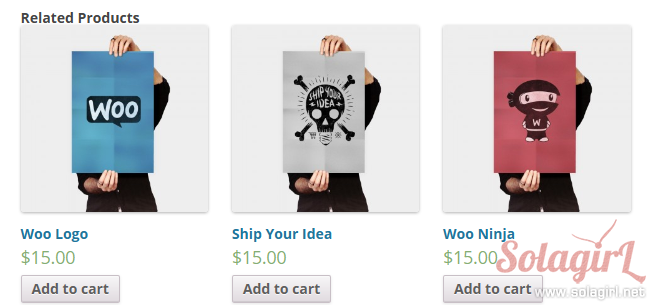
相关产品默认使用Catalog Images(150×150)尺寸,分两栏显示总共2个产品,在twentytwelve下的效果非常捉急。

首先改成一行显示三个产品,总共显示3个相关产品,下述所有代码都应放在主题的functions.php中
add_filter( 'woocommerce_output_related_products_args', 'wc_custom_related_products_args' );
function wc_custom_related_products_args( $args ){
$args = array(
'posts_per_page' => 3,
'columns' => 3,
'orderby' => 'rand'
);
return $args;
}只更改数量无法达到我们想要的效果,还需要修改样式表,在主题的style.css里添加如下样式
.woocommerce .related ul li.product,
.woocommerce .related ul.products li.product,
.woocommerce-page .related ul li.product,
.woocommerce-page .related ul.products li.product{
width:30%;
}最后效果如下,图片清晰度上升,但仍然被缩放,因为图片的尺寸是150×150,而我们设定宽度为33%,实际产生的展示尺寸为188×188,这就是图片模糊的原因。
改变图片尺寸
想进一步提升清晰度,换个图片尺寸,最直接的方式是去后台修改catalog images尺寸。这里我们想使用300×300的single product image尺寸,通过代码来更改。
if ( ! function_exists( 'woocommerce_template_loop_product_thumbnail' ) ) {
function woocommerce_template_loop_product_thumbnail() {
echo woocommerce_get_product_thumbnail( 'shop_single');
}
}清晰度得到了很大提升

可选的图片尺寸
在上面的代码中,图片尺寸名称是shop_single,下面列出所有可选的参数
- shop_catalog
- shop_single
- shop_thumbnail
———WordPress默认尺寸———-
- thumb
- medium
- large
- post_thumbnail
通过add_image_size注册的尺寸也可以在这里使用。

我的woomcommerce里的商品内页里,图片格式怎么改都是600*600,而且产品的详细描述是在简短描述下面,而不是在图片下面,这样导致半个页面都是图片这一列,请问怎么解决
用force regenerate thumbnail插件重新生成缩略图,你改的那个尺寸只是说下次上传图片按这尺寸来,不影响之前的图片。
描述位置是模板决定的,如果你对模板的图片尺寸元素排列顺序不满意,要修改模板和样式表的
你好,才开始在网站上安装woocommerce,有一个问题想请教一下,为什么添加的商品,在商品首页只显示带链接的标题,不显示图片和定价呢?
你有添加价格和商品图片吗?商品图片有两个地方可以加,分别是woocommerce自带的product gallery和wordpress原生的featured image
wordpress的特色图像是添加了,另外定价也添加了的,如果点击链接也可以在另一页面正常显示图片、产品描述,定价等细节,就是在商品页不显示图片。
那你先切换到默认主题试试看,要是一切正常就只能考虑你用的主题有些问题。
我发现是我用的主题的问题,换一个主题,就出来了。
谢谢你,看来只能这样了。
你好,请问为什么设置Product Thumbnails为90*90,但是在小工具里还是显示为原图的属性及占用空间,但显示的宽度一直为60px,高度不定(右击图片的属性,发现像素及占用空间为原来图像的大小) ps.设置Single Product Image,Catalog Images时大小会有效果,就Product Thumbnails没有效果。
显示宽度由主题样式决定,比如在twentytwelve下,widget中的产品图片实际尺寸是90×90,但展示尺寸是32×32,32px是css里定义的宽度。
其实woo的图片大小和wordpress默认的图片大小设为一样就不会模糊了。
比如wp 的是 150×150 400×400 1024×1024
那么woo的就设为150×150 400×400 150×150
我不认为是这样,图片尺寸设置取决于主题的样式,我文章里只是拿默认主题演示方法而已。
最近也在用WooCommerce,感觉真强大,不过有点过于庞大了。
另外,你的这个评论框,网址不带http://就没法评论耶
评论的东西我还真没注意过,可能我都是习惯性的给网址加http
露兜 也来了啊,写多点 WooCommerce 的经验吧