在WooCommerce结账页面添加字段,用户输入的值保存到数据库,在订单详情、编辑订单页面和邮件中显示,代码包含一个php文件,在主题的functions.php中include该文件使用。
目录
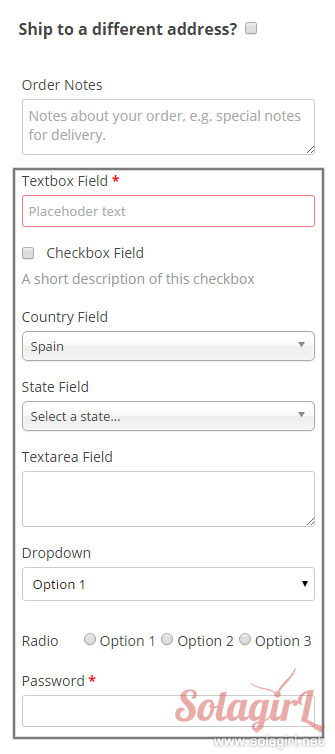
实现的效果

在结账页面order notes后添加如图所示字段

用户结账后,订单详情将显示这些项目
源代码下载
[download id=59]
如何使用
// 引入必要文件
include 'class-wc-extra-checkout-fields.php';
// 初始化一个包含字段设置的数组,与woocommerce_form_field参数相同
$fields[ 'my_textbox' ] = array(
'type' => 'text',
'class' => array('form-row-wide my-textbox'),
'label' => 'Textbox Field',
'placeholder' => 'Placehoder text',
'required' => true,
'default' => ''
);
$fields[ 'my_checkbox' ] = array(
'type' => 'checkbox',
'class' => array('form-row-wide my-checkbox'),
'label' => 'Checkbox Field',
'description' => 'A short description of this checkbox',
'default' => ''
);
$fields[ 'my_textarea' ] = array(
'type' => 'textarea',
'class' => array('form-row-wide my-textarea'),
'label' => 'Textarea Field',
'custom_attributes' => array( 'rows' => 10, 'cols' => 10 ),
'default' => ''
);
$fields[ 'my_select' ] = array(
'type' => 'select',
'class' => array('form-row-wide my-select'),
'label' => 'Dropdown',
'options' => array( '1' => 'Option 1' , '2' => 'Option 2', '3' => 'Option 3' ),
);
$fields[ 'my-radio' ] = array(
'type' => 'radio',
'class' => array('form-row-wide my-radio'),
'label' => 'Radio',
'label_class' => 'radio-box',
'options' => array( '1' => 'Option 1' , '2' => 'Option 2', '3' => 'Option 3' ),
);
$fields[ 'my-password' ] = array(
'type' => 'password',
'class' => array('form-row-wide my-textbox'),
'label' => 'Password',
'placeholder' => '',
'required' => true,
'default' => ''
);
// 在order notes后显示字段,在订单详情shipping method后显示结果
new WC_Extra_Checkout_Fields( $fields, 40, 2 );
第二个参数控制字段在checkout页面的位置
第三个参数控制字段在订单详情中的位置