WooCommerce 2.3下的email模板借助Emogrifier实现了结构和样式分离,Emogrifier可将css规则与html文档合并,因此你可以在不同文件中编写css规则和html结构,最后调用Emogrifier将css变成行内样式。
目录
Emogrifier如何工作
下面代码来自Emogrifier github页,更多内容请到github查看。
首先分开编写css和html并将其存入两个变量,再调用Emogrifier合并
$html = '<html><h1>Hello world!</h1></html>';
$css = 'h1 {font-size: 32px;}';
$emogrifier = new \Pelago\Emogrifier($html, $css);得到的结果是:
<html><h1 style="font-size:32px">Hello world!</h1></html>
这对生成email模板来说再合适不过了。
如何定制WooCommerce 2.3模板
2.2版WooCommerce的样式变量定义在email-header.php中.
2.3后你可以在templates/emails/目录下找到名为email-styles.php的文件,该文件定义了email的所有样式,并可通过filter:woocommerce_email_styles来修改,css的覆盖和继承规则在这里依然适用。
代码放在主题的functions.php中即可。
假如想覆盖#wrapper的样式
function cp_custom_wc_email_styles( $css ){
ob_start();
?>
#wrapper {
background-color: #fff;
margin: 0;
padding: 24px 0 40px 0;
-webkit-text-size-adjust: none !important;
width: 100%;
}
<?php
return $css . ob_get_clean();
}
add_filter( 'woocommerce_email_styles', 'cp_custom_wc_email_styles' );或者舍弃woocommerce样式,完全自己编写
function cp_custom_wc_email_styles( $css ){
ob_start();
?>
/* copy email-styles.php的样式到这里,需要改什么就改什么 */
<?php
return ob_get_clean();
}
add_filter( 'woocommerce_email_styles', 'cp_custom_wc_email_styles' );向模板中添加自定义结构后也可以用这种方法增加样式,非常方便。
测试Email模板
首先到WooCommerce » Settings » Emails下,用预览模板功能查看更改是否正确。
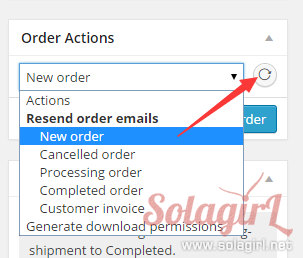
然后直接在后台创建一个订单,填好地址、商品、运费总价等信息,直接利用订单编辑页面的“Order Actions”发送新订单、订单已收到等邮件。可以重复发送,测试比较方便,一直将模板改到自己满意为止。