HTML5对表单做了很多改进,对用户更加友好,对移动设备的支持更加完善,而WordPress表单还没有应用HTML5特性,这没什么不好,毕竟要考虑兼容性,不过如果你想体验一下HTML5表单,可以用HTML5改造一下WordPress评论表单。
HTML5表单特性
新的字段类型
HTML5中有两种新的input类型,分别为
<input type="url" name="url"> <input type="email" name="email">
不仅仅是type名称的变化, 比如限制类型为email,当用户输入的非法的email时,浏览器会自动给出提示并禁止表单提交,这在过去是要借助javascript来实现的。
这两个字段对iphone/ipad用户也非常友好,使用iphone/ipad的用户点击这两个字段准备输入时,键盘会根据字段类型显示需要的特殊符号。比如点击url时,键盘会出现输入url需要的反斜杠;点击email时,键盘会出现@符号。
新的验证方式
通过给字段增加required属性,浏览器会自动验证用户是否输入了该字段,如果没有,则给出提示并禁止表单提交
<input type="text" name="username" required>
placeholder表单提示
placeholder属性可以给表单一段默认的文字,对用户进行提示,当用户开始输入时会自动消失。
<input type="email" name="email" placeholder="电子邮件,例如john@gmail.com">
改造WordPress表单
将下面的代码放到主题的functions.php中,即可对WordPress表单进行HTML5改造
//Transform comment form to use html 5
add_filter('comment_form_default_fields', 'html5_comment_form');
function html5_comment_form() {
$req = get_option('require_name_email');
$commenter = wp_get_current_commenter();
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' placeholder = "'.__('What should we call you?', 'your_textdomain').'"' . ( $req ? ' required' : '' ) .' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' placeholder="'.__('How can we reach you?', 'your_textdomain').'"' . ( $req ? ' required' : '' ) . ' /></p>',
'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' .
'<input id="url" name="url" type="url" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" placeholder="'.__('Have you got a website?','your_textdomain').'" /></p>',
);
return $fields;
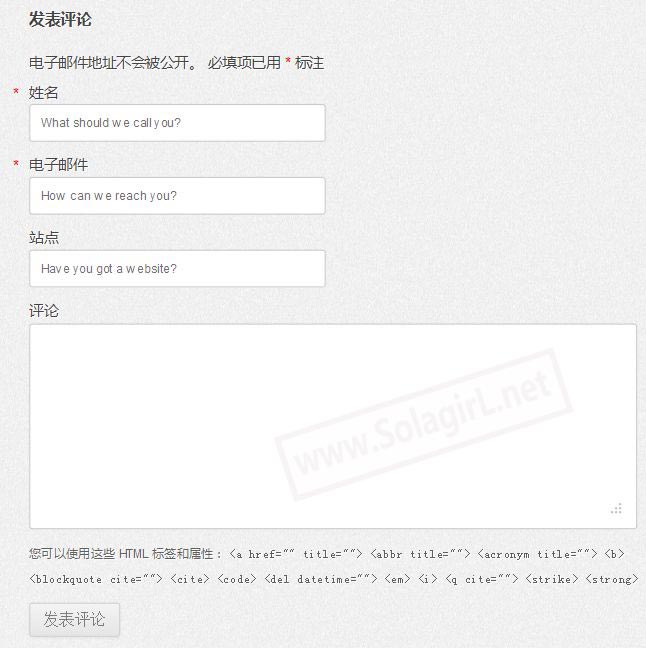
}效果如本站表单所示,只有支持HTML5的浏览器可以看到这些效果,不支持的浏览器除了看不到新特性以外,于过去没什么差别。

已改造,真的很不错。
WordPress 3.7以后核心代码就支持这功能了,只需要add_theme_support( ‘html5’, array( ‘comment-list’, ‘comment-form’, ‘search-form’ ) );
是用这句代码替换文章里的那些吗?
我这样做的,但是没有错误提示了,然后也不能自定义显示的文字。还是用之前的吧。
是的。没有错误提示?不太明白
呵呵,就是你这篇文章里的方法,照着改造后,如果访客不填写昵称邮箱必须信息,就会弹出一个小提示框框,然后自动消失。
但是用
这个替换后,就没有提示了。
没事了,谢谢你。
你说的提示框是不是说“Please fill out this field”之类的?如果你改完了没这个提示框,那就说明你改错了。这个提示框是HTML5的特性,不需要js代码就可以进行表单验证。昵称和邮箱是必填信息,不填就会提示你这个是必填项目,并且禁止表单提交。
我看八成你写了add_theme_support,没生效。
不知道,我就是照葫芦画瓢,现在这样挺好的。
为什么不直接修改comments.php呢?
comments.php里没有具体的评论表单字段,只有comment_form(),没有这个函数的时候表单字段是直接写在comments.php里的,具体你可以看官方文档了解一下http://codex.wordpress.org/Function_Reference/comment_form
受教了~~我只看到我的主题里面有。。。
哈哈,主题很久没更新了吧
受用已经添加了,哈哈
麻烦看下有什么问题,好像比你的少些代码··
add_filter('comment_form_default_fields', 'html5_comment_form'); function html5_comment_form() { $req = get_option('require_name_email'); $commenter = wp_get_current_commenter(); $aria_req = ( $req ? " aria-required='true'" : '' ); $fields = array( 'author' => '<p><label for="author">' . __( 'Name','twentytwelve' ) . '' . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' placeholder = "What should we call you?"' . ( $req ? ' required' : '' ) . '/></p>', 'email' => '<p><label for="email">' . __( 'Email','twentytwelve' ) . '' . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="email" name="email" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' placeholder="How can we reach you?"' . ( $req ? ' required' : '' ) . ' /></p>', 'url' => '<p><label for="url">' . __( 'Website','twentytwelve' ) . '</label>' . '<input id="url" name="url" type="url" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" placeholder="Have you got a website?" /></p>' ); return $fields; }就是有些细节不一样,应该不影响使用吧。比如说
1)p标签的class没了
2)name、email和website的textdomain写成twentytwelve,这三个单词是wordpress中文语言包默认有的,可以不用写textdomain
3)placeholder没写textdomain,这三个要自己翻译的,但自己用这些无所谓。
别的问题我好想没发现,你发现啥了,告诉我呗
你的那个好像有一点点错位,比如 Name,Email,Website与输入框没有对齐,也不知道什么原因,主题是默认Twenty Twelve!
那是因为没有对应的css样式,你找找style.css,看看有没有类似
#respond form input[type=”text”]
的样式
当使用html5时,还有这两个也得加上
#respond form input[type=”email”],
#respond form input[type=”url”]
不然这俩就没样式,就会错位,这俩样式和type=“text”的一样就行
你测试的时候开启了WordPress 调试模式没有··
如果是warning级别的警告,会自动记录到errorlog里,我看了,没有。尝试打开debug模式,也没有报错。你上面的报错信息,是不是被评论表单过滤了一部分,报的什么错误?Notice错误还是warning错误?Notice错误可以忽略不计。
我想你遇到的应该是Notice错误吧?
是不是类似$commenter未定义之类的?
如果想去掉Notice错误,再加这两句就可以了
$commenter = wp_get_current_commenter();
$aria_req = ( $req ? ” aria-required=’true'” : ” );
上面代码我更新了,你可以再试试看
我想说····
你的技术真好··
调试过程中出现错误
wp-content\themes\twentytwelve\functions.php on line 77
wp-content\themes\twentytwelve\functions.php on line 79
wp-content\themes\twentytwelve\functions.php on line 81
不过代码能用··
奇怪,这代码我用了好几个月了,没发现报错哦。