今天发现了一个不错的jQuery幻灯片插件SlidesJs,压缩后脚本只有7K,却可以实现多种幻灯片特效,例如jCarousel特效、类似Nivo Slider的效果,还可以用作产品展示。
目录
SlidesJs效果展示

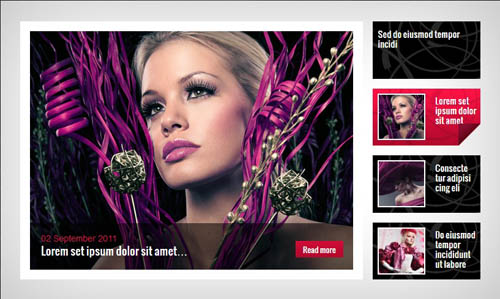
Image With Caption,类似Nivo Slider效果

展示产品

展示富文本内容的幻灯片效果
详细的特效列表:http://slidesjs.com/#examples
SlidesJS vs Nivo Slider
每遇到一个幻灯片脚本,我都会与Nivo Slider比较一番,我喜欢自由度高定制起来非常容易的脚本,Nivo Slider就符合这个要求,如今发现SlideJS似乎更胜一筹。
结构简单
SlidesJS的HTML结构很简单,只需要引入jquery和SlidesJS脚本,样式完全由CSS控制
每个幻灯片都只一个div包围的代码块,div中可以放图片、文字或图文混合内容,显示出超强定制化的潜力!
灵活的页码功能
内容可定制化还不算什么,SlidesJS胜过Nivo Slider的一大优势就是页码可定制化能力,Nivo Slider的页码可以是文字或者图片,但不能图文混合,SlidesJS可以!
如果只写了上面的HTML结构,页码会自动产生,但仅限于文字,你可以更改背景定制出实例Image With Caption中的导航效果。SlideJS还有一项功能,允许禁用自动产生页码功能,取而代之的是可以在HTML下面写一段自己的页码,这下自由度就高了,自己的页码,想放图片就放图片,想怎么混排就怎么来。例如
-

Lorem set ipsum dolor sit amet…
-

Lorem set ipsum dolor sit amet…
-

Lorem set ipsum dolor sit amet…
-

Lorem set ipsum dolor sit amet…
例如刚刚的产品展示模块可以轻松变成下面的样子

功能有了,样子不太好看是吧,Sola不是搞设计的,没啥美感,分享一下大师们的作品

查看Demo

查看Demo
这些都是用SlidesJS做出来的精美幻灯片特效,怎么样,很棒吧。



