在在创建WordPress后台选项界面(一)一文中,我们为CC Comments plugin创建了一个后台选项界面,界面里除了标题和描述外没有其它信息。本文将描述如何添加表单并保存数据到WordPress数据库。
继续阅读创建WordPress后台选项界面(二)—— 保存数据在WordPress数据库中保存数据,有两种方式:
- 创建自定义数据表
- 保存到wp_options表中

在在创建WordPress后台选项界面(一)一文中,我们为CC Comments plugin创建了一个后台选项界面,界面里除了标题和描述外没有其它信息。本文将描述如何添加表单并保存数据到WordPress数据库。
继续阅读创建WordPress后台选项界面(二)—— 保存数据在WordPress数据库中保存数据,有两种方式:
- 创建自定义数据表
- 保存到wp_options表中

WordPress后台选项是我们定制站点的重要方法,本文介绍如何在设置(Settings)菜单下创建一个简单的后台界面。
继续阅读创建WordPress后台选项界面(一)创建后台界面,要分三步走:
- 创建一个function,用来输出界面的HTML结构
- 创建一个function,将后台选项界面的菜单链接加入到WordPress后台菜单,在本例中,要加入到设置菜单下
- 用Hook功能将上述两个function链入WordPress的执行过程

最近非常迷恋简洁+Responsive的主题,于是找了一款名叫Anaximander的主题在自己的博客试用了一下,主题来自designisphilosophy.com,这款主题的特色包括:

快速响应的Web设计,英文叫做Responsive Web Design。用户访问web的设备种类繁多,可以是手机、平板或者笔记本,屏幕尺寸不一,快速响应的Web设计就是为了让用户无论用何种尺寸屏幕访问网站,都能获得最佳体验。网页会根据屏幕尺寸自行调整,适应不同屏幕。
今天向大家介绍的是一个网站——MediaQueri.es
该站展示的网页全部符合Responsive Web Design的标准,如果你想找点灵感,这里绝对不容许错过。
下面是一些案例展示
继续阅读快速响应的Web设计案例大全
WordPress中的置顶文章(Sticky posts)用途多多,当首页幻灯片,或者固定显示在某些显眼的位置,既然置顶必然是重要的。
本文介绍的内容是一段WordPress代码,用来获取置顶文章并循环显示
<?php
// 获取置顶文章代码
$sticky = get_option( 'sticky_posts' ); //获得所有置顶文章的id
$args = array(
'numberposts' => 6, // 最多获取6篇置顶文章
'post__in' => $sticky
);
$postQuery = get_posts($args);
//循环输出置顶文章
foreach( $postQuery as $post ) : setup_postdata($post);
?>
<p><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute( 'echo=0' ); ?>" rel="bookmark"><?php the_title(); ?></a></p>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
endforeach;
?>
继续阅读WordPress代码:获取置顶文章并循环显示
在《为CKEditor For WordPress插件增加代码高亮功能》一文中介绍了一种让WordPress CKEditor支持代码高亮的方法——即CKEditor For WordPress + Auto SyntaxHighlighter + CKEditor Syntaxhighlighter的模式,但这种方法有一个很大的弊端,就是我们需要手动修改CKEditor For WordPress插件中的ckeditor.config.js文件,当插件升级时,还要手动备份这个文件,升级后还原,很不方便。
继续阅读SyntaxHighlighter CKEditor Button Plugin – 为WordPress CKEditor增加代码高亮功能Please note that if you have upgraded to CKEditor For WordPress 4.0, please update this plugin to the latest version and make sure to clean your browser's cache( Ctrl+Shift+Delete)

如果你不想你的网站侧边栏千篇一律,这里有一段代码可以帮助你借助custom field设置自定义侧边栏。
以自定义文章侧边栏为例,首先打开文章模板(例如single.php),在需要显示这个自定义侧边栏的位置放上如下代码
<?php
// Check if custom field for sidebar is set
if(get_post_meta($post->ID, "sidebar", true)){
// If set, save it
$sidebar = get_post_meta($post->ID, "sidebar", true);
}
else {
// If not set, default to your standard sidebar
$sidebar = 'default-sidebar';
}
// Now echo your sidebar in your template using the $sidebar variable
dynamic_sidebar($sidebar);
?>
继续阅读WordPress技巧:自定义文章或页面的侧边栏
WordPress Pointers是WordPress 3.3引入的新特性,顾名思义,这是一种tooltip,带有箭头,可以实现指向一个位置,显示一些提示信息的效果,这种效果在微博等应用中很常见。WordPress后台对新手而言不是一般的难以理解,有了这种带箭头的提示框,就可以更好的引导用户学习使用某些功能。
继续阅读如何使用WP Pointers在WordPress后台显示提示信息Woocommerce中,送货方式(Shipping method)可以根据国家不同而不同,支付网关(Payment Gateways)却无法选择国家,只要开启了某种支付方式,不管用户选择哪个国家,都会出现。
中国普遍使用支付宝,paypal也有一定用户,下面的代码可以让用户选择中国时只出现支付宝和paypal两种支付方式,如果这两种方式都没有启用,则显示其余启用的支付方式。
继续阅读Woocommerce:如何根据国家设置支付方式
让枯燥的WordPress注册页面增添几分色彩,只需要一段简单的代码就可以显示我们自定义的信息,可以使简单的文字信息,也可以图文并茂。
继续阅读WordPress技巧:如何在注册页面显示自定义消息
WordPress链接小工具的顺序,默认只能选择按照链接标题、链接评级和链接ID或者随机顺序排序,这些不一定能满足我们的需求,有时候我们想排在第一的链接偏偏无法在任何一种顺序中胜出。本文介绍一种可以自己指定Blogroll中链接顺序的方法。
继续阅读如何自定义WordPress链接小工具中链接的顺序
我用的免费主题,对手机等手持设备支持不太好。虽然很多智能手机的浏览器可以像电脑一样呈现网页,但屏幕小是一大缺陷,即使能缩放,看着还是麻烦。用手机时我喜欢看干净的网页,没有过多的装饰图片,没有五花八门的widget,有限的屏幕当然要展示最重要的内容——文章。


Woocommerce虽然没有中文语言包,把前台做成中文后台保留英文确是一件很简单的事,如果你略懂中文,想用Woocommerce做个小网店,是个不错的选择。最麻烦的是支付方式,国外的产品基本不支持支付宝、财付通等国内流行的支付方式,所以研究了下如何让Woocommerce支持支付宝。
继续阅读Woocommerce 支付宝插件初探
有时候我们不想让某些文章或页面(Posts or Pages)出现在WordPress的搜索结果中,本文介绍如何通过WordPress的filter将某些页面或文章从搜索结果中排除,要使用他们的ID实现。
继续阅读如何在WordPress搜索结果中排除特定的文章或页面
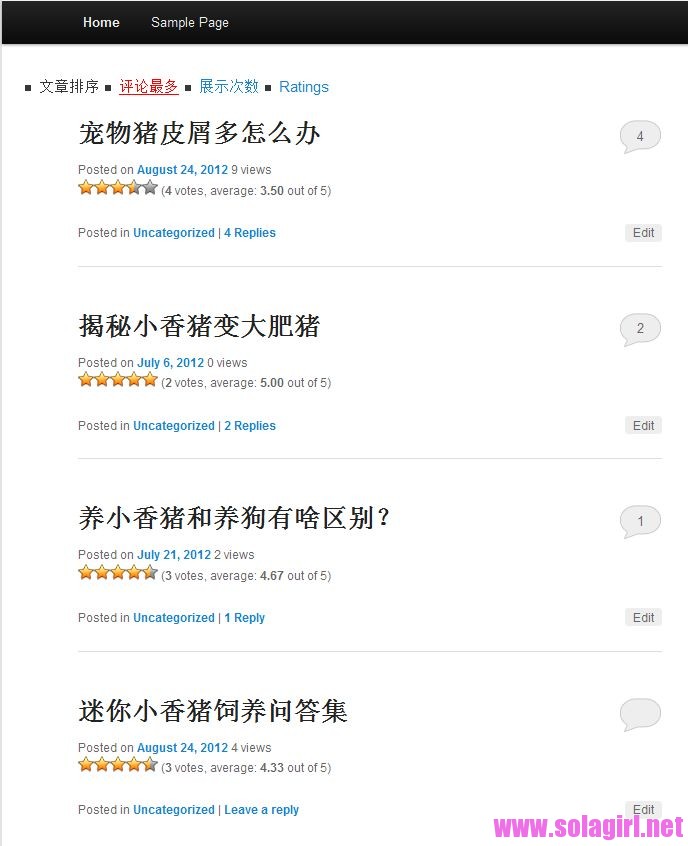
WordPress内建的排序方式有很多,比如按照标题排序、按评论数多少排序或者按照某个自定义字段的值排序。如果可以让访客自由选择网站文章的排序方式,可以帮助访客发现他们想要的资源,提高用户黏度。本文探讨如何实现访客选择文章排序方式,包括按照浏览次数和用户打分排序。
继续阅读WordPress——访客选择文章排序的实现
今天deluxeblogtips发布一篇文章题目是Don’t Use Akismet让我很是好奇,我一直觉得Akismet是官方插件,为什么不要用呢?文章描述道博客速度变的很慢,检查原因时发现Akismet在wp_commentmeta表中产生了非产多的log记录,导致该表达到127M的巨型尺寸,对一个只有200篇文章不到的小博客来说非常离谱。我很好奇的检查了一下自己的wp_commentmeta表,结果让我吃惊!
继续阅读wp_commentmeta是否正在拖慢你的blog