由wpthemeing.com出品的Options Framework Theme是一款非常容易使用的后台主题选项框架,本文主要介绍一下这款框架的基本使用方法。
目录
概述
Options Framework Theme是Options Framework的主题版,特点是可以集成到主题中,想象一下那些收费主题的后台选项吧,用这个就可以实现。Options Framework也有插件版,叫做Options Framework Plugin,定制化上比主题版稍差,但重用性和方便性都大大增加了。
主题版下载地址:点击查看
插件版下载地址:点击查看
Options Framework作者网站:点击查看
主题版如何使用
本文重点介绍主题版的使用方法。首先通过第一节提到的下载地址下载Options Framework Theme。这本身就是一款主题,直接放到themes目录下启用就可以看到主题选项面板,不过我们要将他继承到自己的主题中。
1. 将目录下的admin目录、images目录和options.php文件拷贝到自己主题的根目录中。
2. 合并functions.php,打开Options Framework的functions.php,这是框架的初始化代码,放到自己主题的functions.php中
if ( !function_exists( 'optionsframework_init' ) ) {
define( 'OPTIONS_FRAMEWORK_DIRECTORY', get_bloginfo('template_directory') . '/admin/' );
require_once dirname( __FILE__ ) . '/admin/options-framework.php';
}如果自己的主题是Child Theme,将get_bloginfo('template_directory')换成get_bloginfo('stylesheet_directory')。
刷新后台就可以看到外观选项卡下多了一项“Theme Options”。
Options Framework产生的后台选项页面是选项卡式的,非常美观大方,支持的功能也很多,包括:
- 表单按钮(text、checkbox、radio、select)
- 图片上传
- 背景图片和背景色
- 字体选择
- 图片选择(例如用来选择主题的layout)
- 帮助信息
- 复位按钮
如何产生这些选项?这就是Options Framework方便的地方,一切都定义在options.php中,打开这个文件照葫芦画瓢就能做出自己的选项
<?php
/* options.php line 60 */
//初始化存储选项的$options数组
$options = array();
//定义一个选项卡,标题是Basic Settings,注意type是heading
$options[] = array("name" => "Basic Settings",
"type" => "heading");
//定义一个text类型的input box,type要设置为text,class为mini会让input长度比较短
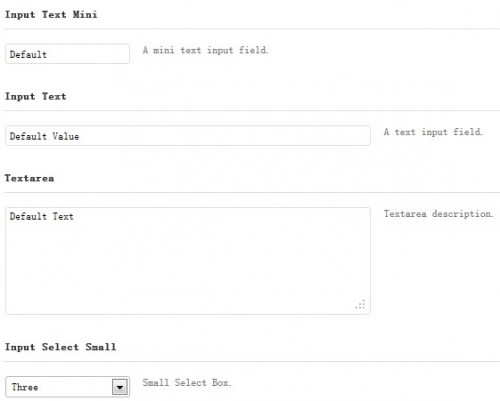
$options[] = array("name" => "Input Text Mini",
"desc" => "A mini text input field.",
"id" => "example_text_mini",
"std" => "Default",
"class" => "mini",
"type" => "text");
//同上,但没有设置class mini,input长度较长
$options[] = array("name" => "Input Text",
"desc" => "A text input field.",
"id" => "example_text",
"std" => "Default Value",
"type" => "text");
//输出一个textarea
$options[] = array("name" => "Textarea",
"desc" => "Textarea description.",
"id" => "example_textarea",
"std" => "Default Text",
"type" => "textarea");
//输出select下拉菜单,$test_array存储下拉菜单的选项,“std”表示默认选中的项
$options[] = array( "name" => "Input Select Small",
"desc" => "Small Select Box.",
"id" => "example_select",
"std" => "three",
"type" => "select",
"class" => "mini", //mini, tiny, small
"options" => $test_array);
...从上面的代码可以看出,比较重要的参数是
- name – 选项的label名称
- id – 这个id很重要,区分每个选项,必须是唯一的,存储和获取选项时这个作为键使用
- type – 不同type产生不同的选项
以上代码产生的选项如下图所示

如何读取选项的值
只需要一行代码
of_get_option($id,$default)
例如
of_get_option('example_text_mini'): 查看目录下的index.php,有使用说明和代码示例
Options Framework Theme是开源且免费的,你可以将它用于任何主题中,包括templatemonster出售的某些商业WordPress主题也在使用这个框架构建后台主题选项。


我写了一个插件,我想把它整合到插件怎么办呢?
不是太明白,自己写的插件应该不会问了。如果要整合进别人的插件,而且保持另一个插件可更新,那就要使用插件里的action和filter
我写了一个移动端主题的插件,想像主题那样整合Options Framework。
主题版和插件版都可以整合,我写了个简单的demo插件整合https://github.com/devinsays/options-framework-plugin
用纯净的WordPress测试一下看看,大略写了下,可能还有些问题没发现
下载链接https://www.solagirl.net/file/64
你好,我在你的代码中发现了,一个BUG,遇到了一些使用options framework的主题,后台就会白屏。
既然你也写插件我就假定你是程序员了。我给你的代码是最简单的演示,没有做prefix或者function_exist等等处理,如果主题也使用了同样的options framework,很可能会出现函数重复定义的fator error,关闭错误提示直观表现就是白屏了,这不是bug,这是必然结果。
我说过用纯净版wordpress测试,就是想说用默认主题,过程简单才好明白,如果什么都写全了恐怕就看不到本质的东西了。
额,谢谢
sola你好,请问下如何对options framework 增加子菜单呢,就是用这个框架做个菜单,再增加个子菜单
用wordpress多函数加吧,你看下这个文件
https://github.com/devinsays/options-framework-theme/blob/master/inc/includes/class-options-framework-admin.php
里面add_custom_options_page函数就是加菜单的,options_page负责输出菜单,我以前是过把theme options改成其他菜单的字菜单,没试过你说的这种,我想可以仿照它的写法改改看
sola,你是用imac对吧,告诉你个好东西,你安装个crossover这个软件,然后mac系统就可以直接安装windows的exe文件啦,跟一个虚拟机一样,这是我昨天晚上找到的下载地址http://bbs.feng.com/read-htm-tid-9016298.html
mac版的qq好简单,都没微云网盘.我用这个安装了qq舒服多了,推荐你也看看
看起来很有用,我也试试
可能是留下了链接的原因
Crossover由codewaver公司开发的类虚拟机软件,目的是使linux和Mac OS X操作系统和window系统兼容。
CrossOver不像Parallels或VMware的模拟器,而是实实在在Mac OS X系统上运行的一个软件。CrossOvers能够直接在Mac上运行Windows软件与游戏,而不需虚拟机。它为Windows软件提供所需的资源,以达到在Mac OS X系统上运行Windows程序的目的。
上一条留言怎么没了?我上一条留言是说分享你一个可以在mac系统安装exe程序的软件crossover ,比如可以安装功能多一点的windows版qq而不是简单的mac qq
不知道为啥,你上一条留言被akismet拦截了。
好文章。。。为我进一步了解企业主题。。给了很大帮助。。。
简单点好,呵呵
哈哈,放假了还来光顾,感动