WordPress内建了多媒体功能,可以上传图片、音频和视频等文件,为blogger们提供了方便。但使用图片上传功能之前,应该充分了解这个功能的优点和弊端,避免不必要的麻烦。
目录
图片管理设置
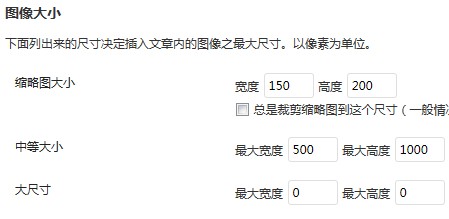
如果你的网站需要很多图片,那么开始blog之前一定要检查一下仪表盘-设置-多媒体中关于图片的设置。如果你使用默认设置,那么记住每次上传图片时,WordPress会自动为图片创建三个版本。

采用上面的设置,当你上传图片时,会产生三个额外的版本。例如上传一张尺寸为1920×1200的图片,结果如下

WordPress自动创建了三个副本:缩略图(Thumbnail)、中等(Medium)、大(Large),外加原始版本:完整尺寸(Full Size)。

如果你需要在不同的地方用到不同尺寸的图片,这些缩放功能很方便的帮助你裁剪缩放图片,不用手动编辑。这样,在需要缩略图的地方,你只需要下载一张150×150的小图片,而不是下载原始尺寸的大图,再用width和height属性强制它以小图显示。
然而,如果你并不需要这么多的尺寸,而且你的服务器存储空间受限,那么一张图片带着三个版本会大量占用存储空间,等于给自己埋下了图片炸弹,上传图片多了以后可能导致账户被封。
所以,聪明的使用WordPress多媒体上传功能!
如何禁用自动缩放功能
正确使用多媒体上传功能的原则是:只保留需要用到的尺寸,不需要用的可以设置为0,这是禁用产生某个版本的方法。
例如,不产生任何额外版本的设置:

只产生缩略图(用户首页特色图片)和中等尺寸(用于文章)的设置

如果你很在乎图片数量,那么聪明的做法是上传一张和中等尺寸宽度相同的图片,这样中等尺寸和原始尺寸一样,就不会产生中等尺寸的图片了。当然这需要你手动缩放,不够方便。该如何使用取决于自身情况,如果服务器资源够用,就没有这个必要。
关于自动裁剪设置
WordPress缩略图下面有个选项叫做“总是裁剪缩略图到这个尺寸(一般情况下,缩略图应保持原始比例)”,这个选项设置是否裁剪缩略图,简单的对比一下。上传下面这张图片,尺寸500×313像素(缩略图设置为宽150高200)。

启用裁剪缩略图产生的图片
产生一张尺寸是150×200的图片,图片被裁剪

禁用裁剪缩略图产生的图片
尺寸150×93,图片没有裁剪,基本上是等比例缩放。

如何删除多余的图片
可以通过插件Additional image sizes (zui)删除没用的尺寸,当你修改了缩略图尺寸,只会对以后上传的图片生效,原来上传的尺寸还保留着,你可以通过该插件重新生成新尺寸的缩略图,或者删除这些旧尺寸的缩略图,删除操作不可逆转,谨慎使用。
其它解决方法
假如主题有幻灯片功能,注册了一个幻灯片尺寸,那么不仅你上传幻灯片图片会缩放,即使是文章里的配图也会产生一个幻灯片尺寸的版本,很不友好对吧。有没有方法可以在需要的时候才缩放呢?
可以借助timthumb.php这类的图片脚本,这个脚本之前闹的沸沸扬扬,因为脚本的漏洞导致很多WordPress站点中毒,但bug已经修复,这依旧是一个非常好用的脚本,你可以禁用掉WordPress的所有尺寸的图片,然后在需要创建缩略图的地方,调用这个脚本。告诉它你需要将哪张图片缩放到多宽多长,它会自动产生这个尺寸的图片,并放到cache文件夹下。这样虽然节省空间,但这些图片有时候不能很好的被浏览器缓存,而且cache文件夹下没有用年-月目录的形式存储图片,如果图片过多,也是件很麻烦的事,据说godaddy主机允许一个目录下只能存放最多1024M的图片,如果你所有图片都丢在一个目录下,超过这个尺寸就会被封账户。
结束语
除了这四个默认的图片版本,主题或者插件还可能设置其它版本,通过add_image_size()函数设置,这些版本可能用于主题的特色图像或者幻灯片,这时候你因该根据主题的设置更改后台选项,因为往往后台选项是默认的,而主题用不到这些默认尺寸。如果你的存储空间很受限,上传图片时最好先测试一下会产生几个版本,防止图片炸弹。
如果主机能够不限制流量,那么图片多了也就无所谓了。
我有很多图片都是手机直接上传的,一个图片2兆多,有没有办法可以缩小上传的原图大小啊?
找了好久都没有这个的办法。
我错了,我回复完之后才看到结束语中有这一条“主题或者插件还可能设置其它版本,通过add_image_size()函数设置,这些版本可能用于主题的特色图像或者幻灯片”。
请无视我上一条留言 o(╯□╰)o
你说的也没错嘛,没用的确实应该去掉
再补充一下此文:
对一些主题来说,后台全部设置为0也会产生缩略图。因为主题使用了发送裁剪“特色图像”到指定大小的请求。
比如主题functions.php中:
/* Add Post Thumbail Support & Add Image Size */
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 150, 150, true );
add_image_size( ‘custom-small’, 160, 90, true );
add_image_size( ‘custom-medium’, 320, 180, true );
add_image_size( ‘custom-large’, 640, 360, true );
add_image_size( ‘custom-full’, 960, 540, true );
把不需要的注释掉即可
确实这个图片挺占空间的。 哈
恩,用国内主机图片多了就痛苦了