目录
关于Pinterest
2012年初,互联网行业议论最多的,恐怕就是Pinterest的火热。据悉,Pinterest的声势已经超越Facebook、Google+和Twitter,该网站月度总访问量自2011年8月至2012年1月增长了1745%,人均在线时间超过Twitter。通过comScore的数据显示,2012年1月,用户花在Pinterest上的时长和Tumblr 一样,平均每用户为89分钟。
添加Pin it按钮
如果你想要一个最简单的Pinterest Pin it按钮,不用插件,就像本站头部的Pin it按钮一样,可以查看文章《最简单的Pin It Button代码》。
Pinterest网站提供了添加Pin it按钮的说明,查看说明
从说明中可以看出,Pin it按钮是一个链接,链接带有一些参数
<a href="http://pinterest.com/pin/create/button/?
url=[放置按钮页面的URL]
&media=[要Pin的图片的URL]
&description=[描述信息]"
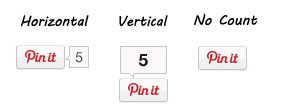
class="pin-it-button" count-layout="[按钮布局方式]">
<img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
只要把红色部分用WordPress相应的函数替换,并将代码放到合适的位置,例如post content结束的地方,就是一个Pin it按钮。
三种样式:

WordPress + Pinterest = Pinterest "Pin It" Button
Pinterest "Pin It" Button是一款WordPress插件,玩过Pinterest的人都知道Pinterest给用户提供了一个“Pin it”按钮,这个按钮放在浏览器收藏夹栏,浏览任何网站时,只要点击此按钮就可以自动获取网页上所有的图片,选择喜欢的Pin到Pinterest Pinboard上。这款插件可以实现相同的效果。
在WordPress后台搜索Pinterest "Pin It" Button下载该插件,或者到WordPress.org下载:地址
安装后出现后台会出现一个新的选项卡叫做“Pin It Button”,链接到插件的设置页面。
该插件有四种工作方式:
- 自动在文章开头或结尾插入Pin it 按钮;
- 提供Widget,可以在侧栏放置Pin it按钮;
- 可以为每一篇post设置是否显示Pin it 按钮,通过custom field设置;
- 通过shortcode在文章中设置Pin it按钮。

这款插件设置简单,前台界面相当友好,喜欢Pinterest的朋友不要错过。
1条评论
评论已关闭。