要找到一款适合自己用的Icon Fonts,首先要了解资源。本文列举了一下常见的icon fonts,并描述了icon fonts的特点,了解图标字体的特点能够帮助你在选择字体时有的放矢,选择适合自己的。
目录
按照编码分类
- 拉丁语编码(Latin encoding),用字母或单词代替图标,例如d表示日历图标
- Unicode编码,例如fontawesome,用
.fa-glass:before { content: "\f000";}表示酒杯图标
按应用方式分类
- 直接写在html代码里,例如
<span class="icon">d</span>表示日历图标 - 用css插入图标编码,例如
<i class="fa fa-glass"></i>,对应样式.fa-glass:before { content: "\f000";} - 将图标编码放到标签属性中,例如用data-属性:
<span class="icon" data-icon="" aria-hidden="true"></span>,再如ICONIC的用法<span class="oi oi-icon-name" title="icon name" aria-hidden="true"></span>
Chris Coyier写了一篇文章,总结了常用的Icon Fonts链接。
http://css-tricks.com/flat-icons-icon-fonts/
WE LOVE ICON FONTS
Google Webfont提供网络字体CDN,weloveiconfonts.com提供类似的服务,只是全部为图标字体。
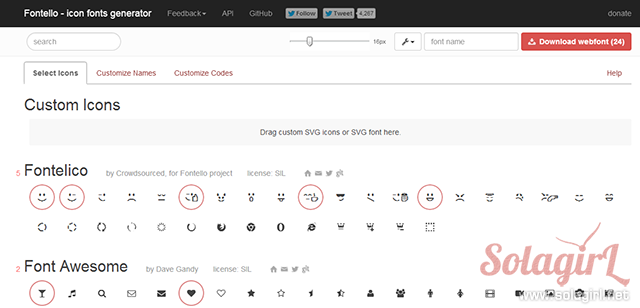
Fontello
Fontello的特色在于可以定制自己的字体包,不仅可以上传自己的svg图形,还能将第三方Icon Fonts提供商的字体加进去,比如Font awesome,Entypo。
ICOMATIC
icomatic的字体直接使用英文字母表示,而非常见的unicode。使用时语法如下所示:
<div class='icomatic icon'>alert</div> <div class='icomatic icon'>arrowdown</div> <div class='icomatic icon'>arrowleft</div>
用户既可以下载已经完成的网络字体包,也可以通过其APP创建自定义字体包。
ICONIC OPEN
ICONIC的免费图标引用形式多种多样,不仅可以当做网络字体使用,也能直接引用svg或svg sprite。
ICONIC PRO
Iconic的收费图标有一些十分有趣的特性,比如一个图标的不同部分可以使用不同颜色;图标可以根据屏幕尺寸大小改变样子,对小屏幕隐藏一些细节,大屏幕上则展现更丰富的细节。
Genericons
一款针对博客的免费网络图标字体,由WordPress的开发者Automattic提供,在WordPress默认主题中有用到。



比较好的推荐,之前为找一个好的网站icon可伤透了脑筋