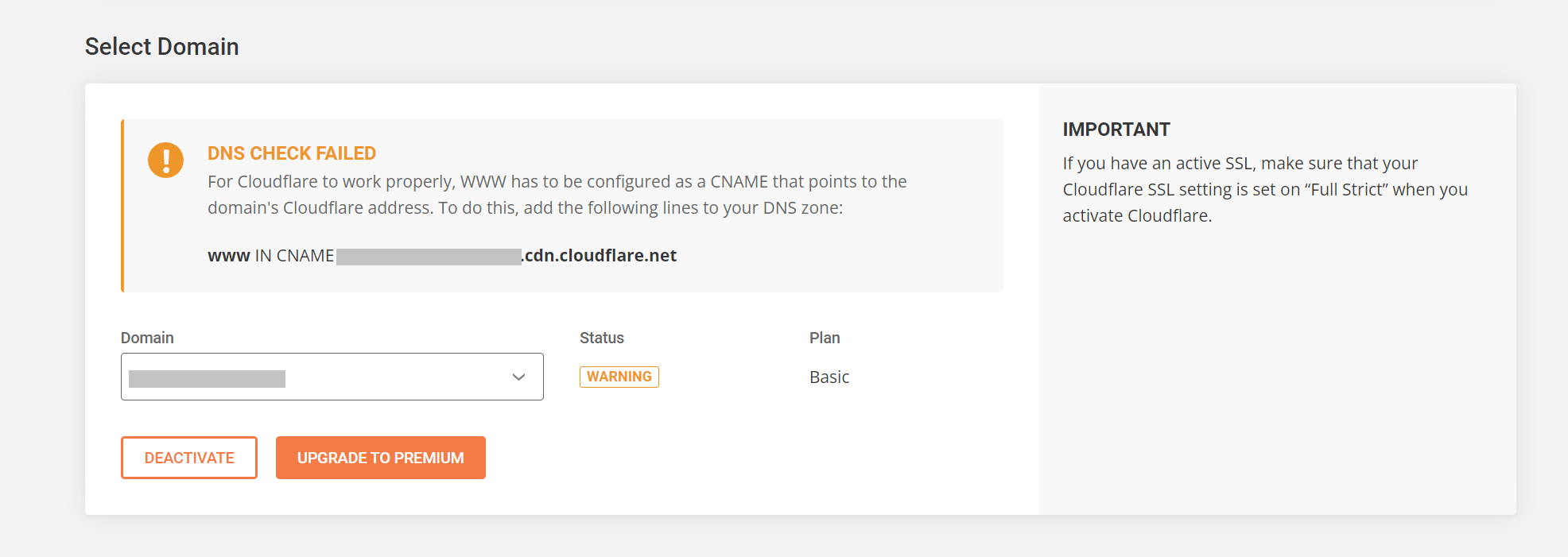
在Siteground上开启Cloudflare CDN步骤很简单,根据官方文档一步步创建即可,但遇到了一个麻烦的错误,DNS检查总是失败,如下图所示:

如图,提示需要创建一个CNAME记录,将www.yourdomain.com指向www.yourdomain.cdn.cloudflare.net。于是到DNS Editor里检查,发现记录已经自动创建了。
CNAME(canonical name,别名记录),和网页里的canonical url差不多的意思,就是真实的地址只有一个,但还想把其它地址指向这个真实地址,具体解释可以看这篇文章。
目录
确保DNS生效
言归正传,解决这个错误,首先要确保DNS记录生效了,我们知道对DNS的更改要生效需要一些时间,测试的方法是检查一下网站的IP地址,如果IP已经指向了cloudflare,就生效了。
DNS生效后,Deactivate连接,再重新连一下,似乎重连的时候siteground才会重新验证DNS,如果没问题了就到此为止,有问题继续往下看。
修改.htaccess和wp-config.php
在.htaccess开头添加如下代码:
# 301 --- https://yourdomain.com => https://www.yourdomain.com
RewriteCond %{HTTP_HOST} ^yourdomain.com$
RewriteRule ^$ https://www.yourdomain.com/? [L,R=301]并修改wp-config.php,添加:
define('WP_HOME', 'https://www.yourdomain.com');
define('WP_SITEURL','https://www.yourdomain.com'); 同样,需要断开连接重连一下来看看问题解决了没,如果解决了,就是下面的绿色状态。

最后,检查一下站点是否走了clourflare。或者查看一下网站的SSL证书,应该已经是cloudflare的了。

也可以通过查看请求header的方式来验证,这种方式更灵活,能看到哪些静态文件已经被缓存,哪些没被缓存,具体方法参考How To Verify If CloudFlare CDN Cached Your Website Html Content, CSS, Images, JS Files。简单说就是用Google Chrome Inspector下的Network Tab来查看header,如下图:
如果header里有CF-Cache-Status,说明走了cloudflare。如果CF-Cache-Status的值是HIT,说明读的缓存,是MISS的话就是cloudflare还没缓存这个文件。

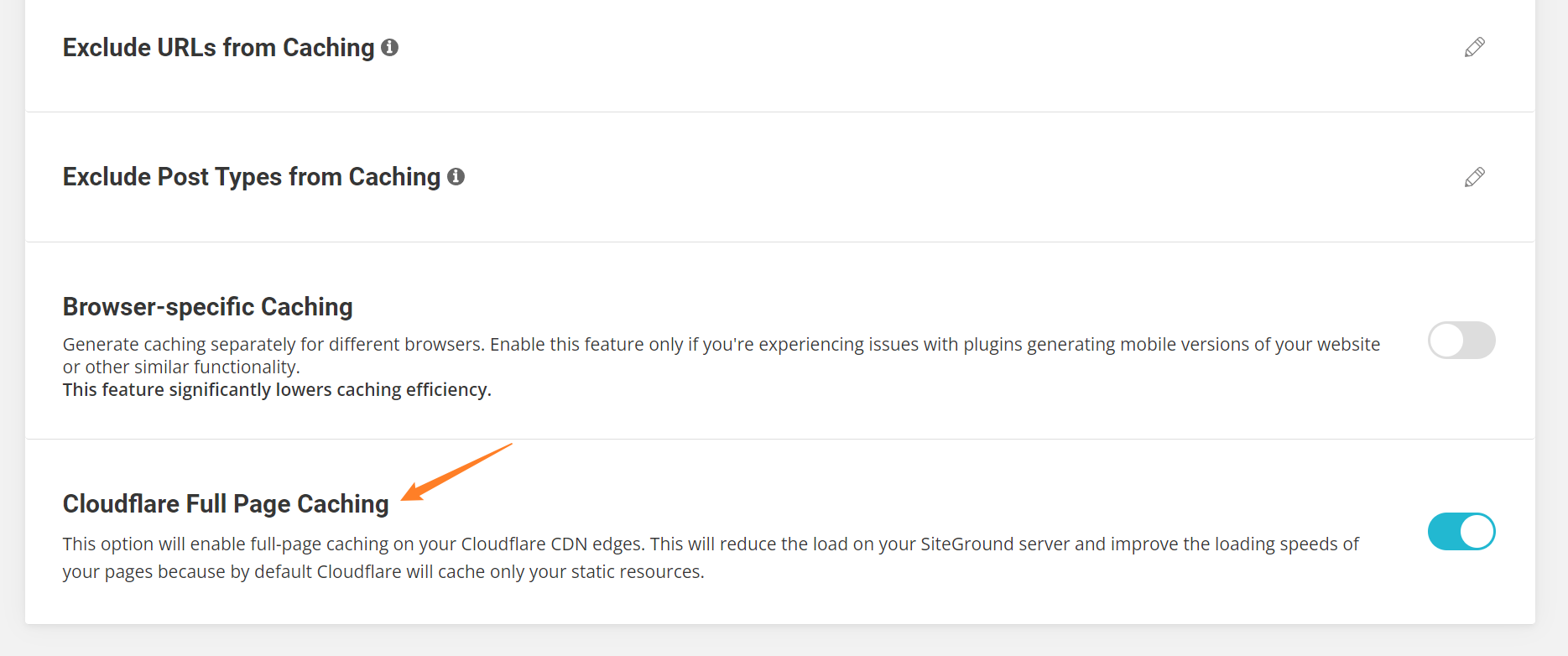
开启页面缓存
Cloudflare默认只缓存静态文件,你可以开启Full Page Cacheing功能,将页面以静态文件的形式缓存到cloudfare上,能降低服务器的请求时间,节省流量,适合企业网站或没有复杂动态功能的站点。