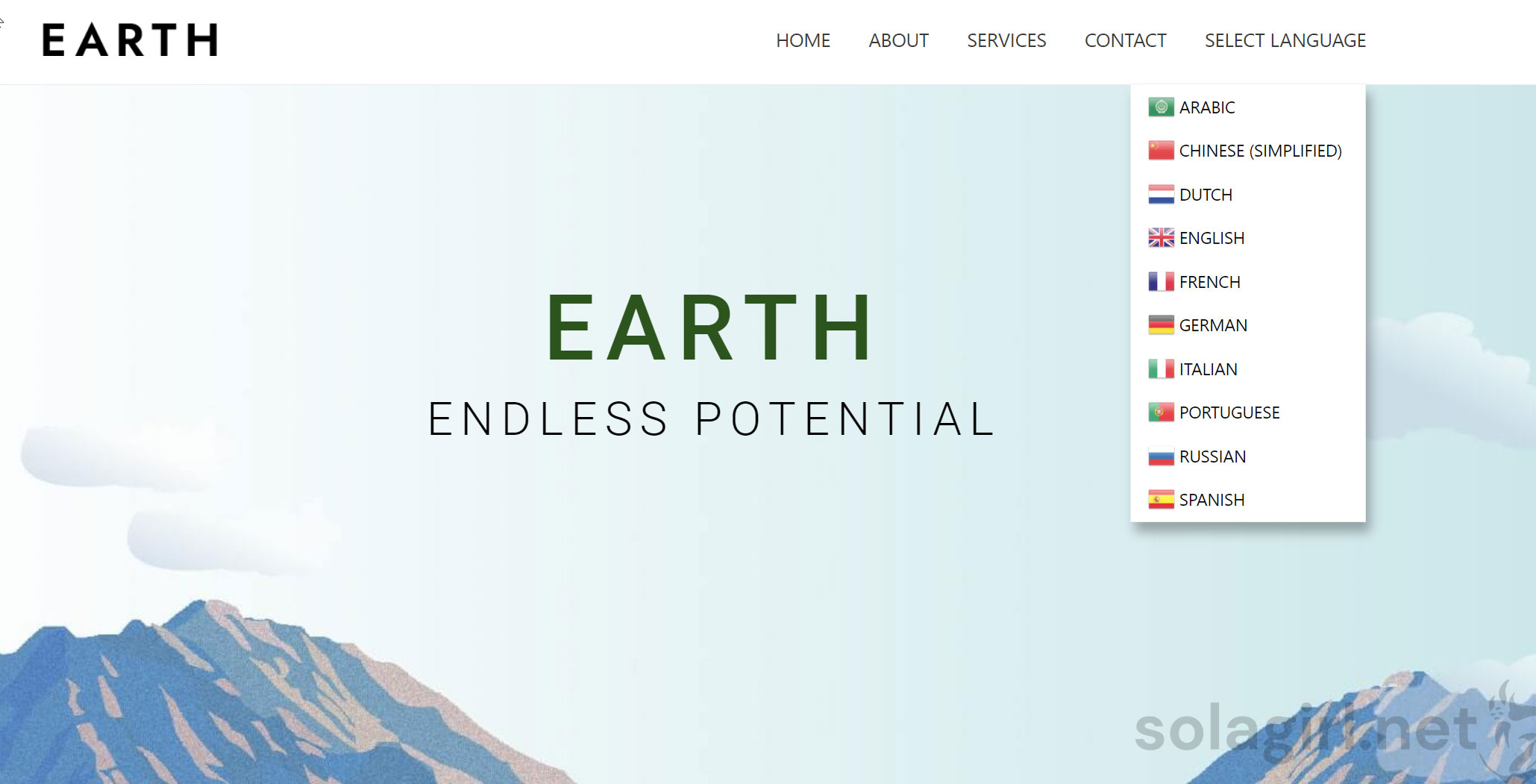
GTranslate是一款WordPress翻译插件,利用Google Translate自动翻译,轻松将网站变为多语言站点,收费版支持SEO优化。它提供的下拉菜单样式比较简单,本文介绍如何自己来控制下拉菜单的样式,使用Astra主题做演示。

设置Gtranslate
要自定义下拉菜单,首先到Settings > Gtranslate里,将Widget look设为Flats with language name,或者其它非下拉菜单的选项。
另外,不要选择自动插入菜单或者悬浮菜单。
使用插件插入代码
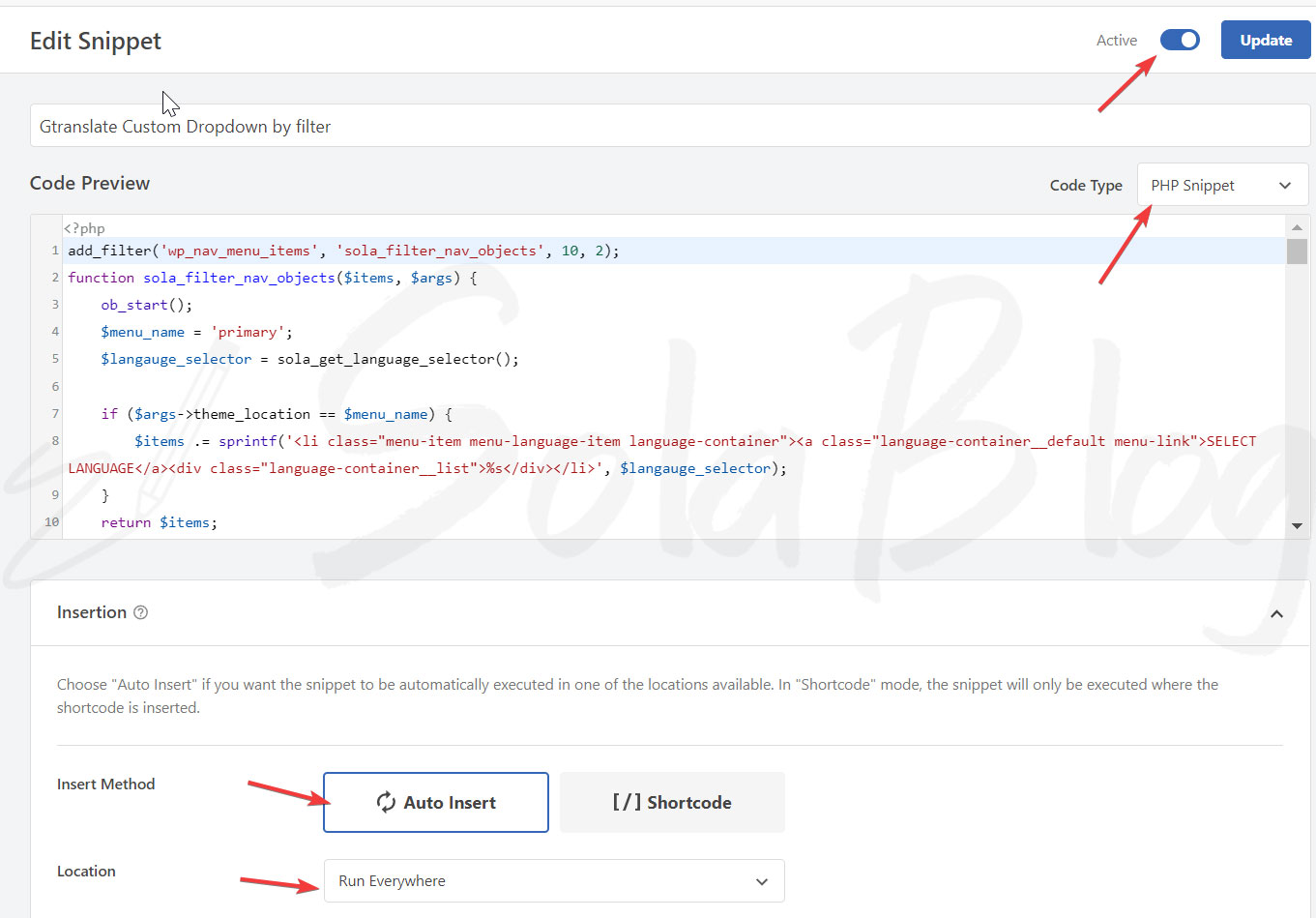
使用代码的方式将下拉菜单插入到Astra主题的主菜单中,安装插件WP Code,创建一个新的代码段,并设置为自动插入、全站运行,如下图所示。

要插入的代码如下,$menu_name = 'primary';中的primary是astra主菜单的location name,如果用于其他主题,需要改变这个变量的值。
add_filter('wp_nav_menu_items', 'sola_filter_nav_objects', 10, 2);
function sola_filter_nav_objects($items, $args) {
ob_start();
$menu_name = 'primary';
$langauge_selector = sola_get_language_selector();
if ($args->theme_location == $menu_name) {
$items .= sprintf('<li class="menu-item menu-language-item language-container"><a class="language-container__default menu-link">SELECT LANGUAGE</a><div class="language-container__list">%s</div></li>', $langauge_selector);
}
return $items;
}
function sola_get_language_selector() {
ob_start();
echo do_shortcode('[gtranslate]');
?>
<style>
.language-container {
position: relative;
}
.language-container__default {
position: relative;
cursor: pointer;
text-decoration: none;
}
.language-container__default:hover {
text-decoration: underline;
}
.language-container .language-container__list {
-webkit-transform: scale(1, 0);
-ms-transform: scale(1, 0);
transform: scale(1, 0);
opacity: 0;
overflow: hidden;
-webkit-transition: opacity .3s ease, -webkit-transform .3s ease;
transition: opacity .3s ease, -webkit-transform .3s ease;
-o-transition: transform .3s ease, opacity .3s ease;
transition: transform .3s ease, opacity .3s ease;
transition: transform .3s ease, opacity .3s ease, -webkit-transform .3s ease;
-webkit-transform-origin: top center;
-ms-transform-origin: top center;
transform-origin: top center;
position: absolute;
z-index: 9999;
left: -50px;
min-width: 14em;
top: 100%;
background: #fff;
border: 1px solid #efefef;
-webkit-box-shadow: 4px 9px 10px rgba(0, 0, 0, .3);
box-shadow: 4px 9px 10px rgba(0, 0, 0, .3);
}
.language-container .language-container__list a {
padding: .5em 1em;
display: block;
line-height:1;
white-space: nowrap;
color:#000;
}
.language-container .language-container__list a:hover {
text-decoration: none;
}
.language-container .language-container__list span {
display: inline-block;
-webkit-transition: -webkit-transform .3s linear;
transition: -webkit-transform .3s linear;
-o-transition: transform .3s linear;
transition: transform .3s linear;
transition: transform .3s linear, -webkit-transform .3s linear;
}
.language-container .language-container__list a:hover span {
-webkit-transform: translateX(.5em);
-ms-transform: translateX(.5em);
transform: translateX(.5em);
}
.language-container__list.expand {
-webkit-transform: scale(1, 1);
-ms-transform: scale(1, 1);
transform: scale(1, 1);
opacity: 1;
}
@media (max-width:767px) {
a.glink span {
font-size: 18px;
}
.language-container__list {
text-align:
left;
padding-top: .5em !important;
padding-bottom: .5em !important;
}
}
</style>
<script>
window.addEventListener('DOMContentLoaded', function() {
if (typeof(jQuery) !== 'undefined') {
jQuery(document).ready(function($) {
$('.language-container__default').off('click').on('click', toggle_switcher);
function toggle_switcher(e) {
console.log(e.target);
e.preventDefault();
$(this).siblings('.language-container__list').toggleClass('expand');
}
$(document).on('click', function(e) {
if ($(e.target).closest(".language-container").length === 0) {
$(".language-container__list").removeClass('expand');
}
});
});
}
});
</script>
<?php
return ob_get_clean();
}下拉菜单的内容由[gtranslate] shortcode输出,style和script标签的内容分别为控制下拉菜单的样式和代码,css代码应该根据主题进行定制。
如果要在站点创建两个样式不同的语言下拉菜单,可以将shortcode部分替换成静态html代码。
对Astra主题而言,也可以用Header Builder插入gtranslate的shortocde,然后用WP Code插入css和js代码即可。
之前有弄过相关插件,但是网站速度会慢下来
是因为国内无法加载google服务吗?
如果是这种情况,可以在DomContentLoaded event触发以后再加载语言选择器,这样国内用户能看见菜单,点了不能用,但不会拖慢网站速度。
好的,我试一下,谢谢