
@fontface是一种网络字体,类似google webfont,好处是用户可以上传字体生成自己需要的网络文字,而不是从google webfont库中苦苦搜寻。相比cufon,@fontface在字体版权上领先一些,付费字体通过第三方服务也可以在@fontface中使用。
目录
@fontface vs. Cufon
@fontface和Cufon相比,有以下特点:
- 无需javascript,只要引入一些文件,就可以用font-family属性使用字体
- 支持生成字体,与cufon相同,用户可以上传字体文件生成网络字体
- 对IE支持良好,恐怕这是IE浏览器唯一领先其他浏览器的地方,@fontface可以在低版本的IE中运行良好,但在其他浏览器的低版本上却会出现问题,幸运的是,使用非IE浏览器的用户得益于浏览器良好的升级服务,都能及时升级
- 兼容中文,这种兼容与cufon不同,生成中文cufon字体js文件可以真正的支持漂亮的中文,但字体文件动辄几M的体积也让其应用大打折扣;用户不能通过@fontface的生成字体服务制作中文网络字体,但使用基于@fontface的英文网络字体,也不会渲染中文,所以中文不会变漂亮,也不会受影响,两者相安无事。
版权问题
@fontface和cufon同样面临版权问题。很多字体是需要付费使用的,假如用户购买了付费字体,是否可以通过两者提供的服务将付费字体制作成网络字体呢?
制作成网络字体意味着:
- 任何可以阅读网页源代码的人,都可以通过js文件找到付费字体的cufon js脚本,或者通过样式表找到基于@fontface的付费字体文件,一旦付费字体被制作成网络字体,即等于任何人都可以免费使用。
- 生成的网络字体是否可以被逆转成原始字体文件也是人们关心的问题,因为这种方法可行的话,就以意味着将付费字体变成网络字体构成百分之百的侵权行为。
- Cufon对需要商业授权的字体转换有一定的限制,有时候会发现上传商业字体到cufon转换服务会报错。Sola曾经用@fontface转换过一款字体,后来发现这款字体竟然是一款收费字体。
从上面的分析看出,个人即使购买了网络字体,也不能随意将字体转换成可以在网络上发布的webfont,除非获得了原作者的许可。
付费字体何去何从
在这个网络横行的时代,付费字体如何能仅仅满足于出现在印刷品和图片上呢。越来越多的人要求使用网络字体,网络字体的出现也使许多原本只能用图片实现的效果有了更好的选择。面对这种潮流,付费字体也开始松动,允许他们的字体出现在@fontface中,但用户要使用付费字体的@fontface版,必须支付一定的费用。
例如一家比较有代表性的付费字体@fontface提供商叫做typekit.com。
Typekit
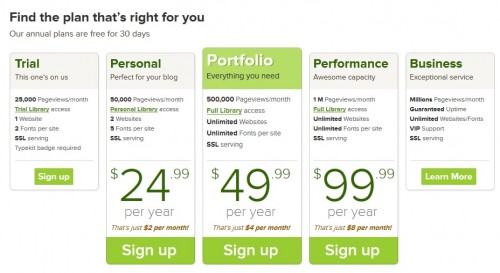
从Typekit的购买计划中可以看到一些特点
- 限制使用字体的网站个数,购买越贵的package,限制越小
- 限制可以选择的字体数量,例如免费用户只能选择两款字体,而且很多字体必须升级到personal plan甚至更高等级才能使用
- 限制pageviews,这招比较狠,例如一年付费24.99美金,只能获得一个月50,000的pageviews,大流量的网站必须购买较贵的package才够用。
其他付费网络字体服务提供商的手段也大同小异,但终归人们有了一种合法使用付费字体的方式。
结语
@fontface支持合法的商业字体是一大进展,其浏览器兼容性的问题也随着浏览器的不断升级大幅改善,很多人甚至说cufon is dead,唯一的遗憾是@fontface不支持中文。
在注重知识版权保护的世界中,类似Typekit等服务提供商会发展的越来越好,很多人宁愿花点小钱,也不想冒侵权的危险,似乎侵犯版权不仅仅是一个关乎法制的问题,还是一种耻辱。

问个无关的问题:推荐个WP的翻译插件,Transposh 资源消耗实在太大,GTranslate 试过,但没成功,而且免费版的SEO功能欠缺。还有没有好的?
我觉得自动翻译插件里面,这个算是最好的了,资源消耗大确实是个问题。最还开启APC的情况下再安装wordpress缓存插件,只要减少数据库查询量,应该还是可以接受的,除非你选的语言太多,文章数太多。像你说的吸引了大量蜘蛛来爬行,那就要用robots.txt禁止没用的蜘蛛。