浮动的块级元素在网页布局中经常用到,因为它灵活方便,但也有副作用,比如浮动的块级元素无法撑起父级元素的高度,本文介绍浮动元素为何无法撑起父级元素的高度,以及清除浮动的最佳方法。
目录
浮动块级元素
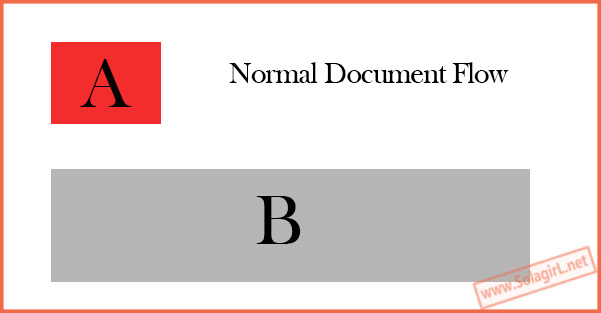
在正常的文档流中(Normal Document Flow),块级元素如DIV是从上到下依次排列的,当DIV被浮动以后,就会从正常的文档流中消失,其余的元素会填补它的位置,如图所示。
A和B是正常的DIV,没有浮动,A被设置了宽度,这只正常文档流中的表现,从上到下以此排列。

当A被浮动以后,例如float:left,A会从文档流中消失,B将填补A的位置,视觉效果就是A覆盖在B上

A被浮动后不再对父级元素的高度作出贡献,因为对父级元素来说,A已经不存在了,这时父级元素的高度由B的高度、margin以及父级元素自身的padding决定。如果没有B,就会出现我们常说的父级元素高度没撑起来的问题,页面看起来会非常别扭。
阅读下面内容,可以同时参考示例页面
CSS clear属性
了解了浮动元素带来问题的原因,就可以着手清除浮动了。
首先要了解clear属性的含义
clear: left/right/both
被应用了clear属性元素的左侧/右侧/两侧不能有浮动元素
以上面的情况为例,给B应用clear属性
- clear:right; —— 没有效果,因为B右侧没有浮动元素
- clear:left —— B移动到A的下方,因为A是B右侧的浮动元素
- clear:both —— 这种情况下等同于clear:left
B是正常文档流中的元素,B跑到A的下面,正常文档流就在A下方恢复了,于是浮动就被清除了。
清除浮动最直观的方法
根据上面的原理,清除浮动最直观的方法就是在浮动元素下方添加一个块级元素,具备clear:both属性,例如
<div style="clear: both"></div>
好处: 简单易懂
缺点:增加了没有语意的标签,当很多地方都要用到时,会增加维护难度和文档体积。
清除浮动最简单的方法
最简单的方法是给父级元素增加属性:
overflow: hidden;
这是比较常用的方法,前提是子元素不会超出父级元素的边界,否则会被截断。
清除浮动的最佳方法
这种方法是不是最佳,取决于你的用途,但这个方法既不会增加没有语意的标签,也能允许子元素超出父级元素边界。
此方法叫做Micro-Clearfix,如下
/* For modern browsers */
.cf:before,
.cf:after {
content: " "; /* 1 */
display: table; /* 2 */
}
.cf:after {
clear: both;
}
/**
* For IE 6/7 only
* Include this rule to trigger hasLayout and contain floats.
*/
.cf {
*zoom: 1;
}给需要清除浮动的块级元素添加cf class,就可以使之包含浮动元素。
此法相当于用CSS实现了方法一,即用CSS在父级元素结尾增加了一个元素,并给它应用了clear:both属性。
结语
本文主要针对块级元素的浮动,内联元素的浮动与块级元素大不相同,在布局网页之前,应该了解元素在正常文档流中如何表现,如果使用正常文档流可以实现需要的布局,就不要使用浮动。
参考网站
推荐继续阅读下面的网页,会很有帮助
Which method of 'clearfix' is best?
实例下载: [download id=47]
我的主题在打开非首页时,总是先向右偏移几个像素,等页面加载完毕才复位。但是在比较短(不足一屏)的页面,页面偏右后就不再复位了。
是不是跟浮动什么的有关呢? 博主能帮我瞅瞅吗?
关于浮动的clear,我是之前从阮一峰这篇博文中学到的,非常有用!
http://www.ruanyifeng.com/blog/2009/04/float_clearing.html
想学习theme的开发,希望能看到这类文章,谢谢~
这篇文章很好,我怎么从来都没看见过,囧
theme开发的文章很多啊,google一下,或者看看我爱水煮鱼和露兜的博客,教程都挺好的。
学主题开发我更喜欢直接研究默认主题,或者找个比较有名的主题框架研究一番,收益颇丰。
我比较喜欢英文博客,比如smashingmagazine,很多有用的东西。
嗯,我在看SmashingMagzine 和 Tutsplus 上面的教程,还有默认主题。目前还搞不懂有些商业公司的主题还有框架的结构~
不过主题开发真心有意思呀~ 尤其是将自己的设计转化的过程
沙发必须的,再好好琢磨琢磨
话说,你又换主题了!!?