如果你想更改WordPress后台菜单的排列顺序,这里有一个简单的方法,通过custom_menu_order和menu_order即可实现。
更改菜单顺序的代码
在主题的functions.php中添加如下代码
function my_custom_menu_order($menu_ord) {
echo '<pre>';print_r($menu_ord);echo '</pre>';
if (!$menu_ord) return true;
return array('index.php', 'edit.php', 'separator1','edit-comments.php','plugins.php');
}
add_filter('custom_menu_order', 'my_custom_menu_order');
add_filter('menu_order', 'custom_menu_order');函数my_custom_menu_order被添加到两个filters中。当WordPress显示菜单时,会检查filter custom_menu_order的返回值,这个filter总是返回false,从而禁止WordPress使用自定义的菜单顺序。我们的函数返回true,因此开启了自定义菜单顺序的功能。filter menu_order将会利用我们return的数组重新排列菜单,例如上面代码执行的结果如下。

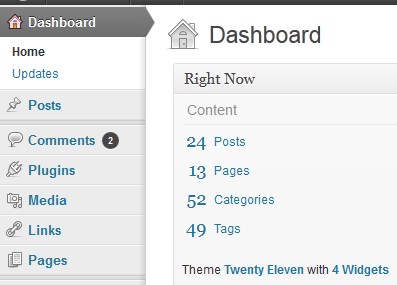
Posts被移动到Dashboard下面,separator1代表分隔符,也就是Posts下面那条颜色稍微深一些的横线。Comments被移动到Posts下方。
如果你想进一步了解菜单顺序的问题,可以看一看这篇文章
Changing the Order of Admin Menu Sections
附件
这两个filters位于wp-admin/includes/menu.php中
if ( apply_filters('custom_menu_order', false) ) {
$menu_order = array();
foreach ( $menu as $menu_item ) {
$menu_order[] = $menu_item[2];
}
unset($menu_item);
$default_menu_order = $menu_order;
$menu_order = apply_filters('menu_order', $menu_order);
$menu_order = array_flip($menu_order);
$default_menu_order = array_flip($default_menu_order);
function sort_menu($a, $b) {
global $menu_order, $default_menu_order;
$a = $a[2];
$b = $b[2];
if ( isset($menu_order[$a]) && !isset($menu_order[$b]) ) {
return -1;
} elseif ( !isset($menu_order[$a]) && isset($menu_order[$b]) ) {
return 1;
} elseif ( isset($menu_order[$a]) && isset($menu_order[$b]) ) {
if ( $menu_order[$a] == $menu_order[$b] )
return 0;
return ($menu_order[$a] < $menu_order[$b]) ? -1 : 1;
} else {
return ($default_menu_order[$a] <= $default_menu_order[$b]) ? -1 : 1;
}
}
usort($menu, 'sort_menu');
unset($menu_order, $default_menu_order);
}
标记一下,虽然这东西无大用处,估计只有插件开发者才感兴趣吧。
给客户做整站的话会有点用,很多客户没用过wordpress,看到一大堆菜单就头疼,所以隐藏一些菜单,把顺序调整一下会让他们用的更轻松一些
哦,原来如此。