Video Conferencing with Zoom插件是一款管理Zoom直播的插件,可以在WordPress中创建会议并同步到zoom账号里,也可以将zoom里现有的视频同步到WordPress。本文主要介绍一种通过REST API来自动创建zoom会议视频的方法,可以配合python或postman等工具实现批量创建zoom meetings。
继续阅读WP REST API创建Zoom Meetings分类: WordPress教程
关于Astra+Elementor的使用方法
Astra主题是一款注重性能的轻量级WordPress主题,支持WordPress Gutenberg、Elementor和Beaver Builder三种编辑器,拥有众多的demo,可以一键导入,如果你对代码不熟悉,希望快速搭建一个网站,一定要试试这款主题。Elementor编辑器则是众多编辑器中十分出众的一款,对css属性的覆盖比较完整,支持自定义断点,大部分属性可以针对断点来设置,对responsive设计的支持非常出色。如果你对网站性能有要求,建议使用Astra主题。
继续阅读关于Astra+Elementor的使用方法用Elementor创建Sticky Header

Elementor收费版自带Sticky Header,但免费版也能很简单的实现这个效果。只需要安装两个插件,基本对所有主题都适用,即便像Astra主题这种自带header Footer Builder的,也能用elementor重建header。
继续阅读用Elementor创建Sticky HeaderAstra主题免费版Sticky Header

Astra主题是最受欢迎的WordPress主题之一,免费版可以导入漂亮的demo,让你实现5分钟搭建一个专业的WordPress站点。只是付费版的才有sticky header功能,不想用付费版咋办,且看下文的Astra Free Sticky Header方案。
继续阅读Astra主题免费版Sticky HeaderWindows 10本地安装WordPress,配置虚拟主机,启用SSL

Windows 10本地安装WordPress需要有Apache+PHP+MySql的集成环境,Neard.io是一款无需要安装的后端开发环境,自带各种有用的工具,升级容易,相比wampserver、XAMPP等软件,使用更简单。
继续阅读Windows 10本地安装WordPress,配置虚拟主机,启用SSL通过PHP脚本自动登录WordPress
WordPress的密码不记得了怎么办?除了通过邮件找回密码、登录phpmyadmin修改密码以外,还可以通过PHP脚本自动登录Wordpress。比如创建一个autologin.php放到wp根目录下,然后访问这个文件,就自动用指定的用户名登录站点,随后删除该文件即可。
继续阅读通过PHP脚本自动登录WordPressWP_MEMORY_LIMIT和WP_MAX_MEMORY_LIMIT的区别
WP_MEMORY_LIMIT决定了一个脚本每次执行可以花费的最大PHP内存,通过更改这个值,可以让网站运行更消耗资源的程序。但我们应该尽量将这个值设定的低一些,防止糟糕的软件消耗你的内存。
定制WordPress后台列表方法汇总

之前写过一篇文章《如何在后台文章列表页面显示Pings》介绍了一个修改WordPress后台列表表格的例子,其实讲述的是如何定制文章列表页面,这还不够用,所以今天写这篇文章总结一下修改列表页面用到的hooks及修改page、custom post type、comments、media和user列表页的方法。最后奉上收集到的一些很有用的文章和代码。
继续阅读定制WordPress后台列表方法汇总WordPress Theme Customizer学习笔记 – 应用新创建的选项
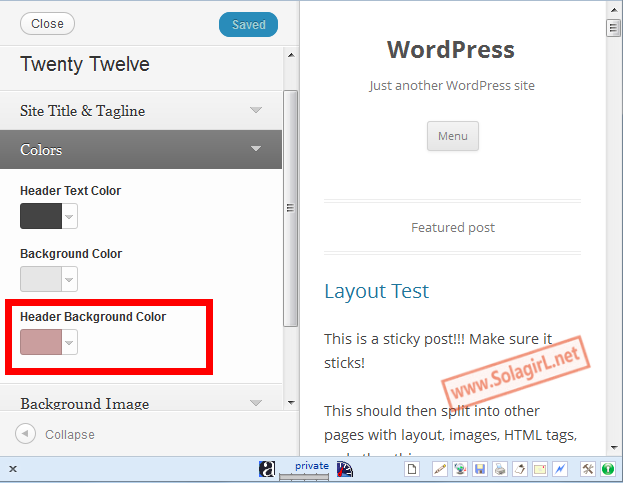
上一节学习了如何创建新的Theme Customizer选项,现在就来研究如何应用新创建的选项。首先要实现用户保存设置后前台可以看到效果,然后更进一步地增加实时预览的功能。
继续阅读WordPress Theme Customizer学习笔记 – 应用新创建的选项WordPress Theme Customizer学习笔记 – 创建新选项

WordPress Theme Customizer是一个很棒的功能,以前主题要通过主题选项让用户定制样式,用户会看到一串常常的颜色选项表单,修改着不知所谓的颜色,不停的保存-预览-修改。而Theme Customizer以一种直观的方式让用户定制主题,修改的同时可以立即预览结果,对用户十分友好。
继续阅读WordPress Theme Customizer学习笔记 – 创建新选项如何在WordPress中使用shadowbox

Shadowbox是一款非常灵活的灯箱效果jquery插件,可以集成到WordPress中取代WordPress默认的thickbox,实现gallery特效,灯箱效果打开外部页面等效果,本文介绍如何简单的将Shadowbox集成到WordPress中。
继续阅读如何在WordPress中使用shadowbox创建WordPress后台选项界面(五)—— 在后台使用Ajax

依然以CC Comment插件为例,展示如何在WordPress后台使用Ajax。CC Comment插件允许在后台设置->常规选项卡中填写抄送的邮箱,现在要使用Ajax方式验证填写的邮箱是否合法。
继续阅读创建WordPress后台选项界面(五)—— 在后台使用Ajax步骤概述:
- 创建验证email的功能
- 创建以Ajax方式发送数据的脚本,写在外部js文件中
- 引入外部js文件
- 注册Ajax的action和callback
功能描述:
在设置->常规中填写CC Comments的抄送email时,当鼠标点击到input之外的地方,就会开始验证,验证时先显示Checking email…,如果验证成功则显示Email OK,一切过程不需要刷新页面
创建WordPress后台选项界面(四)—— 选项添加到现有管理界面

我们要保存的数据是一个email地址,除了单独为其创建一个管理界面的方式外,还可以选择将这字段加入到现有的管理界面中,例如设置->常规(Settings->General)中。
如果你没有cc_comment.php,请返回创建WordPress后台选项界面(三)下载
继续阅读创建WordPress后台选项界面(四)—— 选项添加到现有管理界面方法概述:
- 删除cccomm_option_page()和添加菜单的代码
- 创建一个函数,用来输出需要注册的字段的HTML结构
- 使用add_settings_field()函数将这个字段加入到设置->常规下
创建WordPress后台选项界面(三)—— 使用Settings API存取数据

在创建WordPress后台选项界面(二)—— 保存数据一节中,使用wp nonce和update_option()等方式存取数据,与WordPress数据库进行交互。这看起来有点复杂,有没有更简单的方式呢?这就是本节要介绍的WordPress Settings API。
WordPress Settings API会自动处理nonce field、update_option的操作,我们要做的就是告诉这个API,要保存什么字段。
继续阅读创建WordPress后台选项界面(三)—— 使用Settings API存取数据本节使用的方法步骤概述:
- 使用register_setting()注册要存储的字段
- 使用settings_fields()函数在表单输出nonce等信息
- 去掉第二节表单中处理数据的部分,因为Settings API将会负责这些操作
创建WordPress后台选项界面(二)—— 保存数据

在在创建WordPress后台选项界面(一)一文中,我们为CC Comments plugin创建了一个后台选项界面,界面里除了标题和描述外没有其它信息。本文将描述如何添加表单并保存数据到WordPress数据库。
继续阅读创建WordPress后台选项界面(二)—— 保存数据在WordPress数据库中保存数据,有两种方式:
- 创建自定义数据表
- 保存到wp_options表中
创建WordPress后台选项界面(一)

WordPress后台选项是我们定制站点的重要方法,本文介绍如何在设置(Settings)菜单下创建一个简单的后台界面。
继续阅读创建WordPress后台选项界面(一)创建后台界面,要分三步走:
- 创建一个function,用来输出界面的HTML结构
- 创建一个function,将后台选项界面的菜单链接加入到WordPress后台菜单,在本例中,要加入到设置菜单下
- 用Hook功能将上述两个function链入WordPress的执行过程
