用WordPress建立个人博客,大致需要选择一款合适的主题,配置菜单、固定连接,修改主题样式以体现个人特点,本文详细介绍了用WordPress简单建立个人Blog的方法。
目录
选择主题
如果你还没找到合适的主题,参考一下如何选择和安装WordPress主题。
作为示例,就是用WordPress默认主题TwentyEleven,官方主题反映了他们的设计理念。注意TwentyEleven放弃了对IE6的支持,如果需要支援IE6,可以选择TwentyTen,两款主题都可以作为主题框架进行二次开发。
配置主题
1. 访问仪表盘->外观->背景,先来为博客换一换背景,Sola选的是一张小背景,可以到Subtle Pattens选择一款中意的背景图片。
2. 访问仪表盘->外观->顶部,这里控制twentyten的顶部图片,可以选用随机图片,也可以固定显示一张,不希望使用可以点击“移除顶部图像”按钮禁用该功能,这里Sola选择禁用。
3. 希望改变一下header背景,做了一张背景图片叫做top-bg.jpg,放到主题目录的images文件夹下,打开主题目录下的style.css,找到503行,为#branding添加背景样式
style.css完整路径:/wp-content/themes/twentyeleven/style.css
#branding {
background:url(images/bg-top.jpg) no-repeat;
border-top: 2px solid #bbb;
padding-bottom: 10px;
position: relative;
z-index: 9999;
}配置Widget小工具
访问仪表盘->外观->小工具,用拖拽的方式将小工具拖放到sidebar中
主边栏使用默认的widget
第一页脚区域放自我介绍(Text widget)
第二页脚区域放连接表
第三页脚区域放标签云
如下图所示
设置WordPress
访问仪表盘->设置,下面有一些需要配置的选项
常规
重点设置网站的标题和副标题

固定链接
默认的固定了链接是
http://example.com/?p=N
对搜索引擎并不友好,WordPress提供了几种可供选择的SEO Friendly URL,需要mod_rewrite的支持。
通常以数字开头的链接查询数据库次数更少,速度更快。推荐使用下面的链接
/%postname%.html
/%postname%
/%post_id%/%postname%
固定链接常用的结构标签
%postname%
文章标题的别名 (编辑文章/页面时的别名栏)。对于文章标题为 “This Is A Great Post!” 的%postname%是this-is-a-great-post
%post_id%
文章的唯一ID,如 423
%category%
分类的别名 (新建/编辑分类时的别名栏)。 有层级关系的类型在链接地址里就像有层级的目录。 出于性能原因,强烈不建议使用%category%作为链接地址的开头。
%tag%
标签的别名(新建/编辑标签时的别名栏)。 出于性能原因,强烈不建议使用%tag%作为链接地址的开头。
简单修饰主题
主题的小工具标题(Widget Title)字号偏小,也显得有些单调,所以将字号调大,再加一个下划线背景。
打开主题的style.css,找到1744行的.widget-title样式,修改如下
.widget-title {
/*增加下划线背景*/
background:url(images/bg-module-border.jpg) left bottom no-repeat;
color: #666;
font-size: 14px;
font-weight: 500;
letter-spacing: 0.1em;
line-height: 2.6em;
/*增加margin,调整title和正文间距*/
margin-bottom:8px;
text-transform: uppercase;
}效果展示
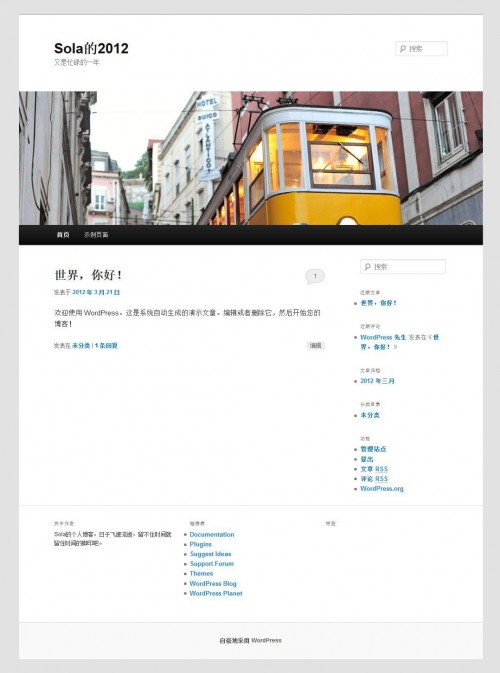
修改前的样子
经过上述步骤配置修改完成的主题样式
本教程修改完成的主题下载
下载地址:[download id=23]
该主题以子模板(Child Theme)方式呈现,子模板的好处是不用修改原主题,原始主题会不定期的升级,使用子模板就不会丢失定制化的东西了。
注意:使用子模板的前提是原始模板(Twenty Eleven)已经安装
子模板的结构:
style.css – @import原主题的style.css,并写入需要覆盖的样式
screenshot.png – 新主题的预览缩略图
images文件夹– 存放新主题需要的图片,例如本例中的背景图片和widget title背景图片。
安装:
将twentyeleven-child.zip中的文件夹直接释放到/wp-content/themes/目录下,到仪表盘->外观->主题中激活,主题名称为 Twentyeleven Child



我想改成我的2014,可以教我吗?
在后台就可以改啊,settings->general下