Astra主题是最受欢迎的WordPress主题之一,免费版可以导入漂亮的demo,让你实现5分钟搭建一个专业的WordPress站点。只是付费版的才有sticky header功能,不想用付费版咋办,且看下文的Astra Free Sticky Header方案。
目录
Astra Free主题添加Sticky Header的思路
- Javascript:监听scroll滚动事件,发现窗口向下滚动了一段距离,比如100像素时,给body添加一个sticky class。
- CSS:当body获得sticky class时,将header设为
position:fixed,这样就sticky了。根据需要还可以让header高度变小,或者缩小logo,或者添加一些动画效果。 - 仅针对Desktop:astra会给desktop添加一个
ast-desktopclass,有了它就能不在mobile下启用sticky header了。 - 处理admin bar:当admin bar显示时,body会有一个名为admin-bar的class,用这个class来调整有管理员菜单时sticky menu的位置。
- 菜单动画:打开animista.net,找到Entrances选项卡,选一个喜欢的进场动画,把生成的代码应用带菜单上就可以了。

Astra Free Sticky Header代码
为了方便,使用WPCode插件管理代码,如下图所示:

JS代码
window.scrollY > 100这个100自己根据实际情况调整。
<script>
window.addEventListener( 'DOMContentLoaded', function(){
window.addEventListener('scroll', function(){
document.body.classList.toggle("sticky", window.scrollY > 100);
},{passive: true});
});
</script>CSS代码
<style>
.sticky.ast-desktop .main-header-bar {
position: fixed;
left: 0;
right: 0;
/* 距离顶部的位置、是否要shadow以及菜单背景请根据主题调整一下*/
top: -10px;
box-shadow:0px 5px 9px rgb(0 0 0 / 22%);
background:#fff;
}
.admin-bar.sticky.ast-desktop .main-header-bar{
top:22px;
}
</style>菜单切换到sticky时的动画的代码
<style>
/* Entrance Animation */
.sticky.ast-desktop .main-header-bar{
-webkit-animation: slide-in-top 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: slide-in-top 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
/* ----------------------------------------------
* Generated by Animista on 2022-10-13 12:15:15
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation slide-in-top
* ----------------------------------------
*/
@-webkit-keyframes slide-in-top {
0% {
-webkit-transform: translateY(-1000px);
transform: translateY(-1000px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
@keyframes slide-in-top {
0% {
-webkit-transform: translateY(-1000px);
transform: translateY(-1000px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
</style>这是一个下滑入场的动画。当菜单变成sticky时,动画就开始生效,首先将菜单的样式设定到动画的起始状态,经过一定时间变为终末状态。因为我们选择的是入场动画,所以开始状态是看不见菜单,最终变化到菜单本来的位置,看起来就是菜单从上面下滑下来的效果。
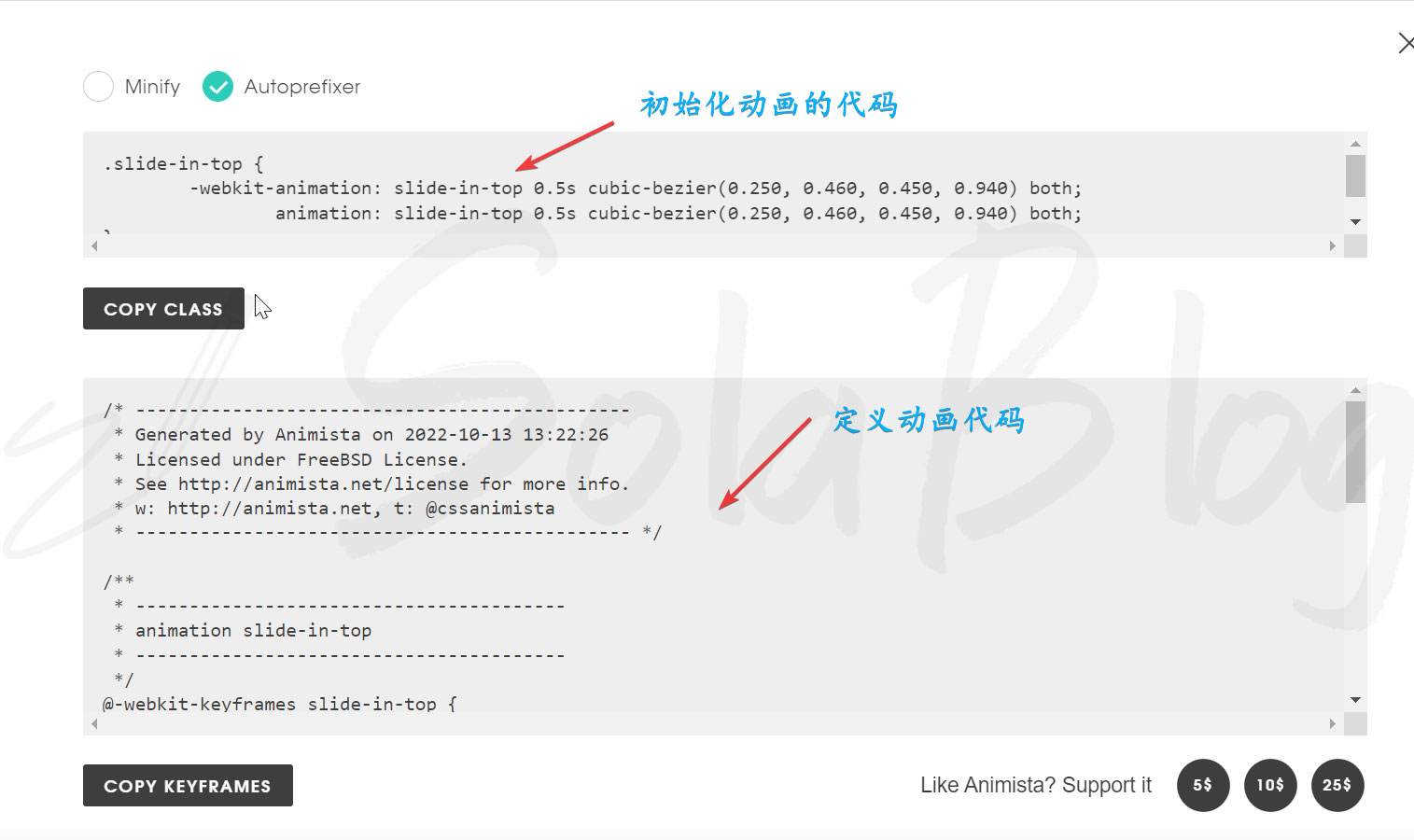
生成动画的步骤如下:
- 打开https://animista.net/play/entrances/slide-in
- 点击代码生成按钮产生代码
- 将定义动画的代码拷贝到css部分,再将初始化动画的代码应用给
.main-header-bar,搞定。


完整代码
<script>
window.addEventListener( 'DOMContentLoaded', function(){
window.addEventListener('scroll', function(){
document.body.classList.toggle("sticky", window.scrollY > 100);
},{passive: true});
});
</script>
<style>
.sticky.ast-desktop .main-header-bar {
position: fixed;
left: 0;
right: 0;
/* 距离顶部的位置、是否要shadow以及菜单背景请根据主题调整一下*/
top: -10px;
box-shadow:0px 5px 9px rgb(0 0 0 / 22%);
background:#fff;
}
.admin-bar.sticky.ast-desktop .main-header-bar{
top:22px;
}
/* Entrance Animation */
.sticky.ast-desktop .main-header-bar{
-webkit-animation: slide-in-top 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: slide-in-top 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
/* ----------------------------------------------
* Generated by Animista on 2022-10-13 12:15:15
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation slide-in-top
* ----------------------------------------
*/
@-webkit-keyframes slide-in-top {
0% {
-webkit-transform: translateY(-1000px);
transform: translateY(-1000px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
@keyframes slide-in-top {
0% {
-webkit-transform: translateY(-1000px);
transform: translateY(-1000px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
</style>