同一类型的widget具有相同的class,不同的实例具有不同的id,通过给id应用样式,可以让同一类型的widget看起来不一样,问题是id会随着widget的位置改变,所以这种方法不是很可靠,通过给widget增加自定义的class或者id可以解决这个问题,就像给wordpress菜单添加class一样。
给Widget增加自定义的class和ID
方法来源于《Add Custom Class(es) to ANY Widget》
分三步走:
- 创建输入自定义class和id的表单元素
- 更新用户输入的值
- 将用户自定义class和id添加到widget的wrapper上
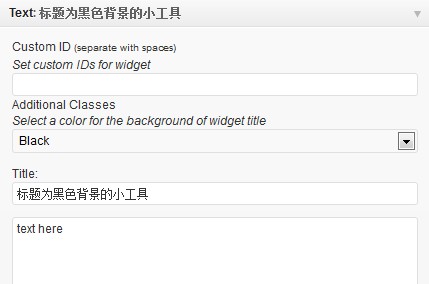
下面的代码根据上述三个步骤,实现了输入自定义class和id的功能,只是class要通过下拉列表选择,是预定义的
<?php
add_filter('widget_form_callback', 'cp_widget_form_extend', 10, 2);
add_filter( 'widget_update_callback', 'cp_widget_update', 10, 2 );
add_filter( 'dynamic_sidebar_params', 'cp_dynamic_sidebar_params' );
function cp_widget_form_extend( $instance, $widget ) {
if ( !isset($instance['classes']) )
$instance['classes'] = null;
/**
* 定义class前缀和class名称
*/
$class_prefix = 'widget-';
$myclass = array(
'default' => __('Default', 'textdomain'),
'blue' => __('Blue', 'textdomain'),
'yellow' => __('Yellow', 'textdomain'),
'black' => __('Black', 'textdomain')
);
$row = "<p>\n";
/* 产生输入ID的input元素 */
$row .= "\t<label for='widget-{$widget->id_base}-{$widget->number}-custom_id'>" . __('Custom ID <small>(separate with spaces)</small><br /><em>Set custom IDs for widget</em>', 'textdomain'). "</label>\n";
$row .= "\t<input type='text' name='widget-{$widget->id_base}[{$widget->number}][custom_id]' id='widget-{$widget->id_base}-{$widget->number}-custom_id' class='widefat' value='{$instance['custom_id']}' />\n";
/* 产生选择class的下拉菜单 */
$row .= "\t<label for='widget-{$widget->id_base}-{$widget->number}-classes'>" . __('Additional Classes<br /><em>Select a color for the background of widget title</em>', 'textdomain'). "</label>\n";
$row .= "\t<select name='widget-{$widget->id_base}[{$widget->number}][classes]' id='widget-{$widget->id_base}-{$widget->number}-classes' class='widefat'>";
foreach( $myclass as $key => $class ) {
$selected = null;
if( $class_prefix.$key == $instance['classes'] ) $selected = 'selected = "selected"';
$row .= "\t<option value='$class_prefix$key' $selected>$class</value>\n";
}
$row .= "</select>\n";
echo $row;
return $instance;
}
/* 更新用户输入的选项 */
function cp_widget_update( $instance, $new_instance ) {
$instance['classes'] = $new_instance['classes'];
$instance['custom_id'] = $new_instance['custom_id'];
return $instance;
}
/* 将用户自定义class和id添加到widget的wrapper上 */
function cp_dynamic_sidebar_params( $params ) {
global $wp_registered_widgets;
$widget_id = $params[0]['widget_id'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj['callback'][0]->option_name);
$widget_num = $widget_obj['params'][0]['number'];
if ( isset($widget_opt[$widget_num]['classes']) && !empty($widget_opt[$widget_num]['classes']) )
$params[0]['before_widget'] = preg_replace( '/class="/', "class=\"{$widget_opt[$widget_num]['classes']} ", $params[0]['before_widget'], 1 );
if ( isset($widget_opt[$widget_num]['custom_id']) && !empty($widget_opt[$widget_num]['custom_id']) )
$params[0]['before_widget'] = preg_replace( '/id=".*?"/', "id=\"{$widget_opt[$widget_num]['custom_id']}\"", $params[0]['before_widget'], 1 );
return $params;
}
?>效果展示
后台text widget

前台效果
两个text widget,设置了不同的class

Hi,
请教一个问题,希望得到你的帮助谢谢!
wordpress上传的图片前台html代码里面的img标签都会添加class属性,例如“alignnone size-full wp-image-7”,我想给所有图片添加一个我自定义的class标签,例如responsive,不知道怎么弄…
http://stv.whtly.com/2010/12/05/wordpress-append-image-dimensions-as-class-names/
试试这篇文章的方法
搞定了,谢了啊,看来搜索真的是有技巧啊,哎…
老外果然牛掰,受用了,谢谢分享。